【アップデート内容】
- 「アコーディオン」ブロックを調整しました。
- datails, summaryタグで出力するように変更しました。
- 開閉アイコンの設定を親ブロック側へ移して一括変更できるようにし、アイコンもすべてCSSから記述してカスタマイズしやすいように変更しました。
- 「タブ」ブロックを調整しました。
- タブ幅の設定をPC/SPでそれぞれ指定できるようになりました。
- タブの配置を左寄せ・右寄せにすることが可能になりました。
- スクロールヒントを調整しました。
- URLパラメータに
?arkb-tab={tabID}-{i}がある場合、そのタブの{i}番目のタブを開いた状態にすることができるようになりました。( ※{i}は0はじまり )
- その他、細かな調整や軽微な不具合修正など。
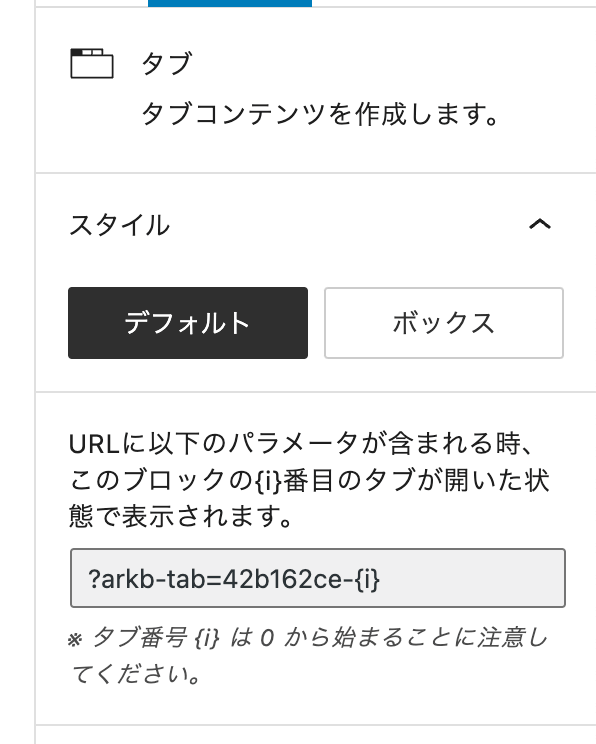
タブブロックのURLパラメータについて
タブブロック選択中、ブロックサイドバーに次のようなヘルプテキストが表示されるようになっています。

ここにかかれた{i}を任意の数値に変更してURLパラメータとして付与したリンクを作成すると、ページ遷移時、{i}番目のタブが開いた状態で表示されるようになります。(42b162ceの部分はブロックごとに固有のIDです。)
{i}は0からはじまることに注意してください。(2番目のタブは1になります。)
例えば、以下のタブの「タブB」を開いた状態のリンクを作成する場合、下記のURLになります。
https://arkhe-theme.com/ja/3884/?arkb-tab=42b162ce-1
タブ A のコンテンツです。
タブ A のコンテンツです。
タブ A のコンテンツです。
さらに、普通のアンカーリンクと合わせることもできます。
例えば、このタブブロックにアンカー設定(id=”test=tab”)がある場合、別ページから以下のようなリンクで遷移することで、そのタブブロックまでスクロールした状態、かつ、2番目のタブ「タブB」が最初から開いた状態でページが表示されます。
https://arkhe-theme.com/ja/3884/?arkb-tab=42b162ce-1#test-tab