【アップデート内容】
- アイコンピッカーをリニューアルし、使用可能なアイコンを見直しました。
- インラインアイコン挿入機能を実装しました。
- その他、細かな調整や軽微な不具合修正など。
- カスタムスタイル用のCSSが、エディター上で
"がエスケープされてしまい正常に動かないことがあった不具合を修正しました。 - 背景が白になるブロックやスタイルでは、文字色を明示的に黒にセットするようにしました。(テーマ側でテキストカラーが白、ページ背景が黒の場合などにテキストが読めなくなってしまっていた問題の修正)
- いくつかのブロックで、padding設定を使用するとテーマによっては横幅がでかくなってしまう問題を修正しました。
- :first-childなコンテナブロックのインナーブロックのマージンtopが0になってしまっていた不具合を修正しました。
- 投稿リストブロックの表示件数を0~99まで指定できるようにしました。
0の時は全件表示されます(Arkhe 3.4.3 以上が必要)
- カスタムスタイル用のCSSが、エディター上で
- 【追加アップデート】
- 2.20.1: リッチカラムで6列表示にした時、6つ目が収まりきらなくなってしまっていた不具合を修正。
- 2.20.2
- 同じテキストの見出しがある時、目次ブロックに不具合が発生するのを修正。
- コアの子ボタンブロックにマージンコントロールが出てしまうのを修正
- コンテナブロックにpaddingをつけると、エディターでのみ
:first-childなブロックの上部にも余白が出てしまう不具合を修正。 - 投稿リストブロックでID指定した時、その順番通りに記事が表示されるように仕様変更しました。
アイコンピッカーの調整について
先日リリースしたSWELLのアプデと同様ですが、一部ブロックで使えていたアイコン選択機能のUIを調整しました。
▼ New UI (SWELLの動画)
こんな感じで、UI上で選択できるアイコンを大幅に増やし、アイコンをカテゴライズして見やすくしたり、アイコンスタイルの切り替えをできるようにしたり、検索部分の挙動も調整したりしています。
これまでは画面上の選択肢は最低限にして裏側で各パッケージの全てのアイコンデータを持っていました。(選択肢には出てこないけど直接名前を指定すれば使えたアイコンが多くありました。)
しかし、今回から使用可能なアイコンは全て画面上に表示するようにし、それと同時に、各パッケージからアイコンを取捨選択し、不要そうなものは除外しています。
なので、一部のマイナーなアイコンは今回のアプデで使えなくなっています。(選択済みのアイコンの表示が空になることは有りませんが、再編集時に新しいアイコンを指定して頂く必要がでてきます。)
また、SVGを直接入力できるブロックでは、その入力画面もピッカー内に表示するように変更しました。

※ ただし、SVG内のscriptタグはセキュリティのため自動で除外されます。
「インラインアイコン機能」について
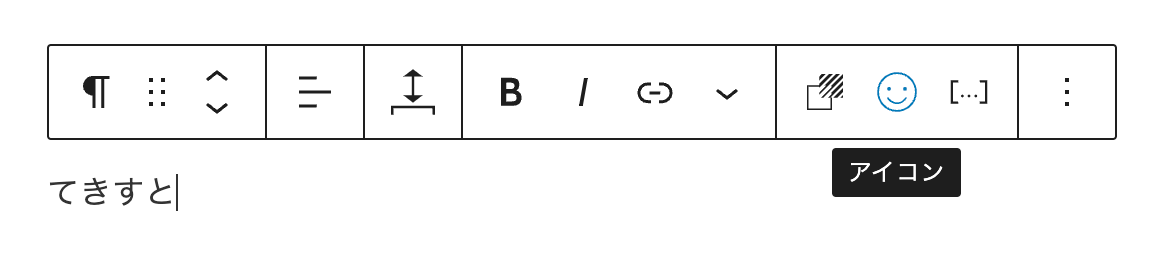
文中の好きな位置にアイコンを挿入することが可能になりました。
書式ツールバーの中に、次のように「アイコン」ボタンが追加されています。

▼ インラインアイコンの様子 (SWELLの動画)
