このページでは、「Arkhe Blocks Pro」の機能と使い方について解説していきます。
Arkhe Blocks について
Arkhe Blocksには、無料版と有料版の2種類があります。
無料版と有料版の機能比較表
| Arkhe Blocks(無料版) | Arkhe Blocks Pro | |
|---|---|---|
| 価格 | 無料 | お試し版 : 5,500円(税込み) Arkhe Pro Pack : 6,600円〜/年(税込み) |
| コアブロック拡張機能 | ○ | ○ |
| カスタム書式機能 | × | ○ |
| カスタムブロック | アコーディオン 説明リスト Q & A 通知 セクション セクション見出し ステップ タイムライン タブ リッチカラム ※ 一部機能に制限あり | アコーディオン 説明リスト Q & A 通知 セクション セクション見出し ステップ タイムライン タブ リッチカラム ボックスリンク スライダー 制限エリア 固定ページリスト 投稿リスト RSS |
有料版Arkhe Blocks Pro の入手方法
- 完全版 ( Arkhe Pro Pack )
- ライセンスキーとセットになっており、有効期間中はいつでも最新版を入手可能になります。
- 買い切りお試し版
- その時の最新版ファイルのみ入手できる買い切り版です。購入時のバージョンのみ利用でき、アップデートはできません。
お試し版を購入すると「Arkhe Pro Pack」購入時に利用可能なクーポンも同時に入手できます。
このクーポンを利用していただくことでお試し版は実質無料となります。
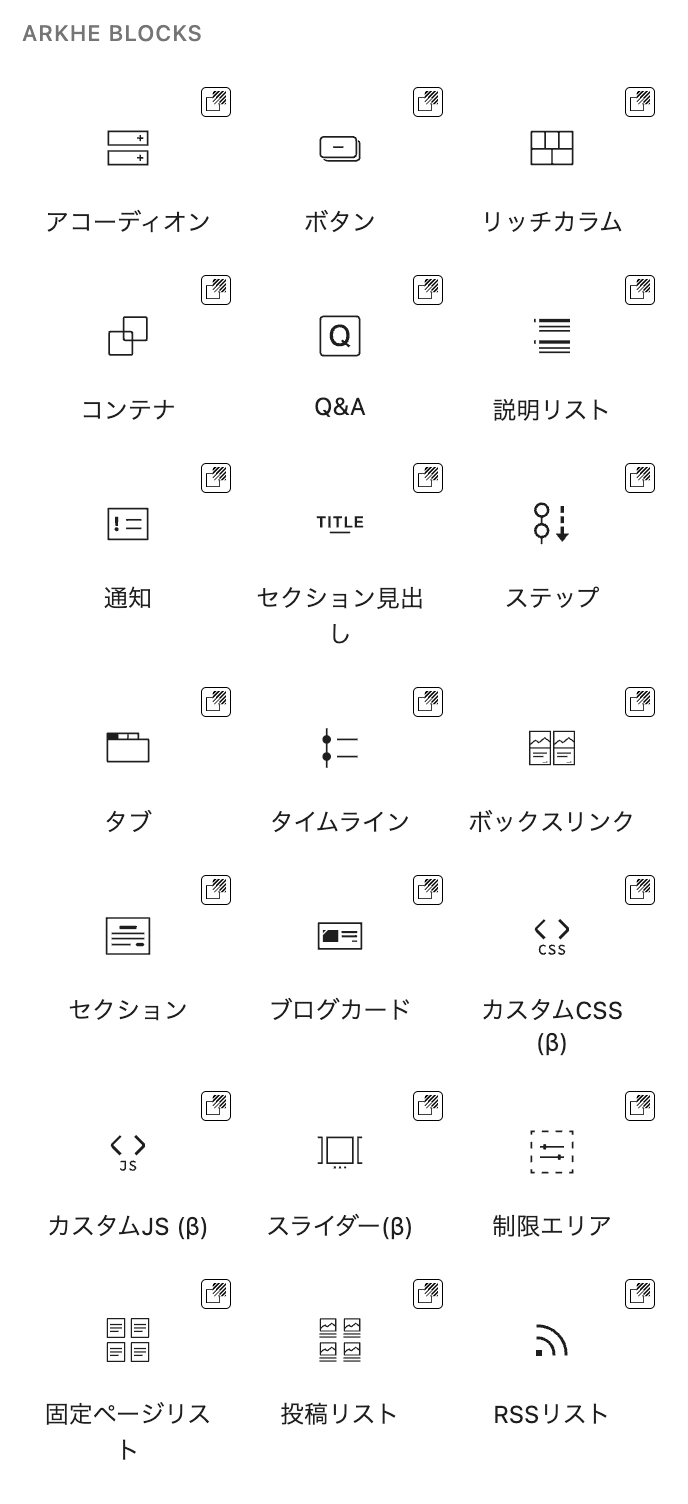
機能紹介① カスタムブロック
Arkhe Blocksによって、複数の「カスタムブロック」が利用可能になります。

各ブロックの詳細は以下のページから御覧ください。
機能② コアブロックの拡張
Arkhe Blocksでは、後述する「カスタムブロック」を追加するだけではなく、コアブロックに対しても機能の拡張を行っています。
- ツールバーやサイドバーの設定項目を追加
- 「ブロックスタイル」を追加
などの機能があります。
詳しくは以下のページにまとめていますので、ご覧ください。