Arkhe Blocks Pro v.2.6 をリリースしました!
【アップデート内容】
- 「セクション」ブロックの余白のとり方を調整しました。
※ この変更によりセクションブロックの手動調整が必要になってくる場合があります。
変更内容について
これまでセクションブロックのデフォルトの padding は
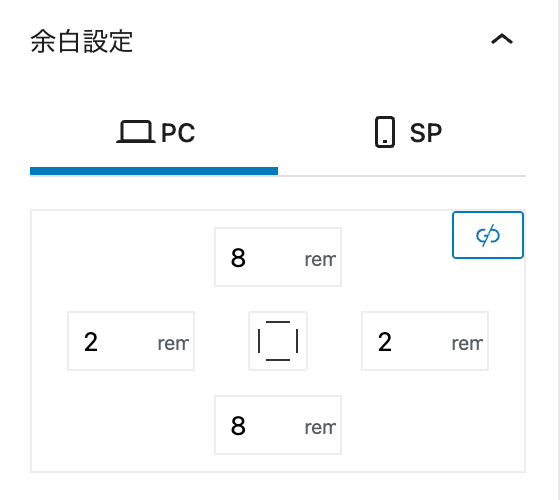
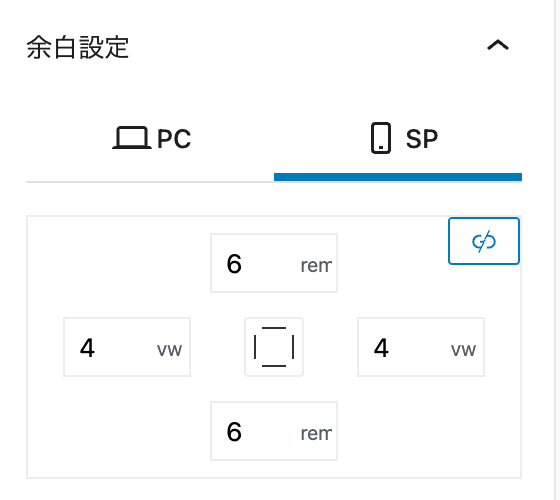
- PC:
4rem 2rem 4rem 2rem - SP:
4rem 4vw 4rem 4vw
でした。
しかし、セクションブロックのコンテンツ幅が記事幅の時(全幅ではない時)、この左右のpadding分だけ記事内の他のコンテンツより幅が小さくなってしまう状態になっており、0 にしてしまうと今度はブラウザ幅が小さい時に左右の余白がなくなってしまうということになってしまっていました。
そこで、セクションブロックのコンテンツ幅が記事幅の時の左右の余白のとり方を調整しました。
コンテンツエリアのpaddingと同じ量(--ark-padding--container)がセクションの左右に常に確保されるようにし、セクション内部の左右paddingのデフォルト値は以下のように0に変更しています。
PC: 4rem 0rem 4rem 0rem
SP: 4rem 0rem 4rem 0rem
ただし、Arkheテーマでのみの挙動となるため、それ以外のテーマでご利用の場合は別途ご自身で余白感を調整してください。
アップデート後、セクションブロックを手動調整してください。
左右のpaddingがこれまでのものと新規のもので2重に取られてしまう状態になってしまうため、アップデート後に調整が必要になります。
初期値で利用していた場合は再編集時に自動で置き換わるため空更新するだけで大丈夫ですが、余白量を調整していた場合は再調整が必要になってしまいます。
PC / SP タブの両方で、左右の数値が以下のようになっている場合、0 にしていただくことで新しい仕様のデフォルト値となります。


お手間をおかけして大変申し訳ございません。
初期段階の設計ミスでした。