【アップデート内容】
- コンテナブロックの機能強化を行いました。
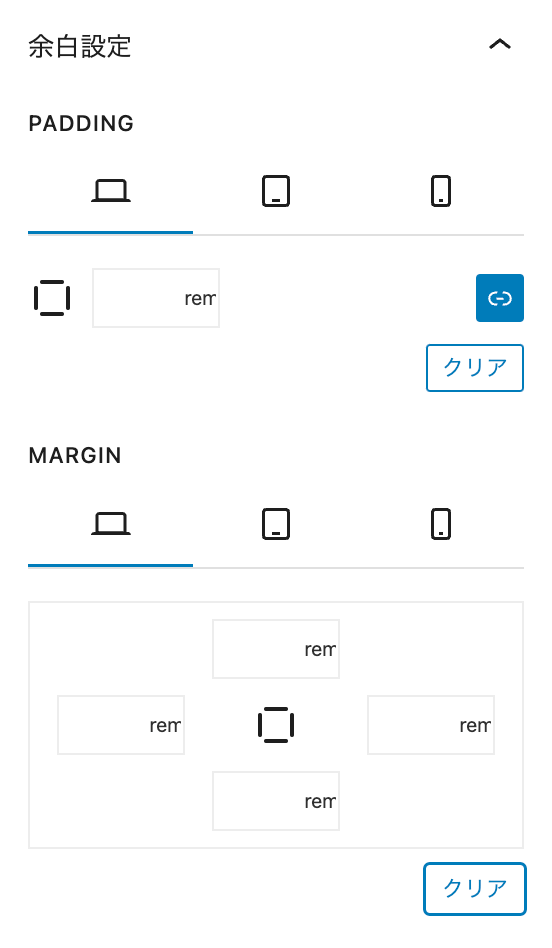
- padding設定をデバイスサイズごとに指定可能になりました。
- margin設定を追加しました。(ネガティブマージンも設定可能)
- (インナーdivがONの時、)余白設定をインナーに適用するかどうかの設定を追加しました。
- セクションブロックだけでなく、コンテナ、リッチカラム、ボタンブロックでも ID、クラス名をブロックの右上に表示するようにしました。
- その他、細かな調整や軽微な不具合修正など。
コンテナブロック変更内容について
これまでpaddingの設定ができていましたが、次のようにmarginに関しても設定できるようになりました。

また、padding, marginがそれぞれデバイスサイズごとに指定できるようにもなっています。
さらに、margin設定はマイナス値も指定できるようにしてますので、ブロークングリッドなコンテンツを作成する時にも役立つのではないかなと思います。
余白(padding, margin)を適用する対象について
今回から、「余白設定をインナーに適用する」かどうかを選べるようにもなりました。
インナーdiv(.ark-block-container__inner)がONの時、PaddingとMarginを.ark-block-containerと.ark-block-container__innerのどちら側に適用するかを選べるようにもなっています。
どのブロックにもラップされてないコンテナブロックで、左右マージンを設定すると、エディター上の位置が左右に寄るのでご注意下さい。(インナーdivに対してマージンを適用している場合は問題ありません)