投稿リストの幅
投稿数 65
投稿数 5
#2 · 2021年5月20日, 11:04 PM
引用元 96ssbike 2021年5月20日, 11:04 PM中PC表示の場合
@media (min-width: 1000px) { [data-sidebar=off] .-type-card .p-postList__item { width: 33.3%; } }を
@media (min-width: 1000px) { [data-sidebar=off] .-type-card .p-postList__item { width: 25%; } }にすれば4列になります。
タブレットの場合
@media (min-width: 600px) { .-type-card .p-postList__item { width: 25%; } }にすれば4カラム、widthの値を33.3%にすれば3カラムとなります。
スマホ表示の場合
.-type-card .p-postList__item { width: 50%; }にすれば2カラム。widthの値を33.3%にすれば3カラムなどとなります。
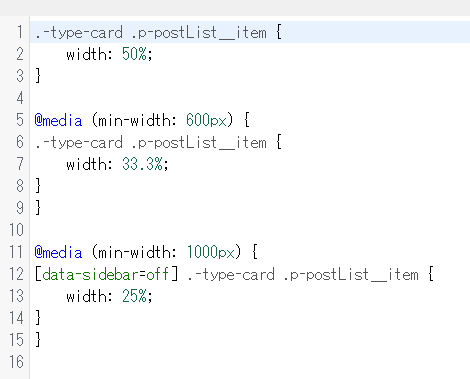
CSSを書く順としては、画像の通り
.-type-card .p-postList__item { width: 50%; }を上に記述して、それよりメディアクエリを下に記述してください。(追加CSS等に)
添付画像は、PC 4カラム、タブレット3カラム、スマホ2カラムで設定しています。
追記)このCSSは、投稿リストブロックのみならず、WordPress側の元々の機能として存在する「最新の投稿」にも適用されます。なので、特定の投稿リストだけに適用したい場合、任意のクラス名をあてていただければと思います。
PC表示の場合
@media (min-width: 1000px) {
[data-sidebar=off] .-type-card .p-postList__item {
width: 33.3%;
}
}を
@media (min-width: 1000px) {
[data-sidebar=off] .-type-card .p-postList__item {
width: 25%;
}
}にすれば4列になります。
タブレットの場合
@media (min-width: 600px) {
.-type-card .p-postList__item {
width: 25%;
}
}にすれば4カラム、widthの値を33.3%にすれば3カラムとなります。
スマホ表示の場合
.-type-card .p-postList__item {
width: 50%;
}にすれば2カラム。widthの値を33.3%にすれば3カラムなどとなります。
CSSを書く順としては、画像の通り
.-type-card .p-postList__item {
width: 50%;
}を上に記述して、それよりメディアクエリを下に記述してください。(追加CSS等に)
添付画像は、PC 4カラム、タブレット3カラム、スマホ2カラムで設定しています。
追記)このCSSは、投稿リストブロックのみならず、WordPress側の元々の機能として存在する「最新の投稿」にも適用されます。なので、特定の投稿リストだけに適用したい場合、任意のクラス名をあてていただければと思います。
アップロードファイル:ブーイングをクリック0いいね!をクリック2
Last edited on 2021年5月21日, 1:10 AM by 96ssbike
了 and weblley雪谷 have reacted to this post.
了weblley雪谷