カスタム投稿タイプをつくったときに、カテゴリー・タグのアイコンとそれぞれの名前が表示されないので表示させたい。
引用元 Toshi 2022年8月22日, 11:44 AM中お世話になります。
カスタム投稿タイプを作成したのですが、通常の投稿画面には表示されているカテゴリー(タグ)アイコンとカテゴリー(タグ)の名前がカスタム投稿タイプでは表示されないのでご連絡しました。
カスタム投稿タイプを作成するにあたって、下記のコードを記述しました。(メモ用にコメントアウトが多いのですがご容赦下さい)
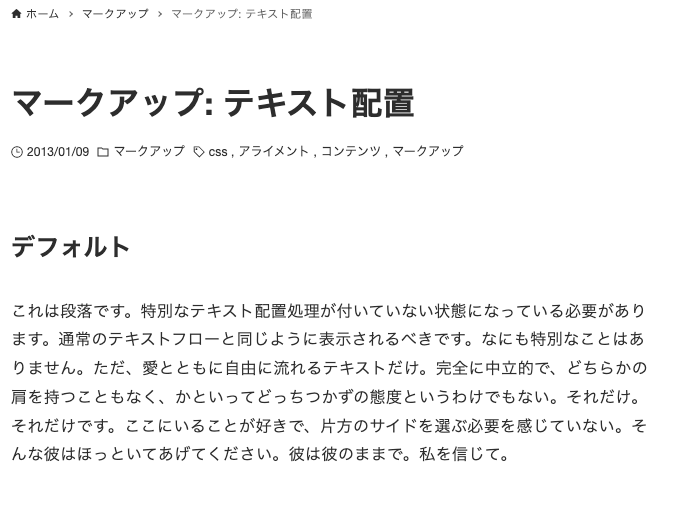
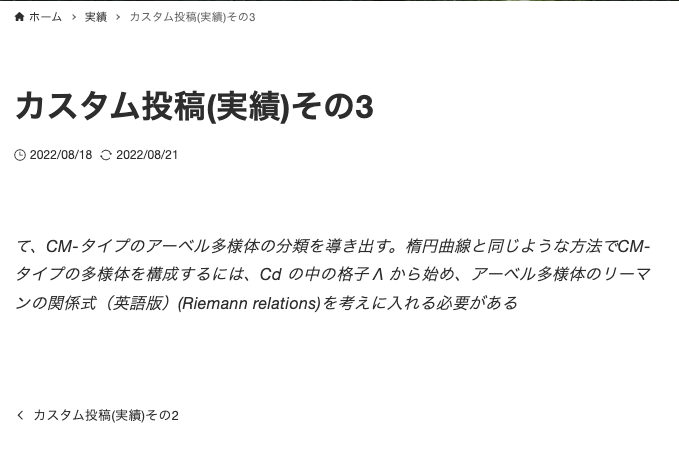
function create_post_type(){//カスタム投稿タイプ(ニュース)register_post_type('news', //投稿タイプ名識別子array( //START: $args(第2パラメーター)'label' => 'ニュース', //カスタム投稿タイプ名称(管理画面に表示)'labels' => array('add_new' => 'ニュース追加','edit_item' => 'ニュースの編集','view_item' => 'ニュースを表示','search_items' => 'ニュースを検索'),'public' => true,'show_ui' => true,'show_in_nav_menus' => true,'show_in_menu' => true,'hierarchical' => true,'has_archive' => true, //投稿した記事の一覧ページ作成'show_in_rest' => true, //REST APIを有効化 *Gutenbergには必須'menu_icon' => 'dashicons-welcome-add-page','supports' => array( //記事編集画面に表示する項目'title','editor','thumbnail','excerpt','custom-fields','revisions','page-attributes'),'menu_position' => 5, //投稿の下に表示'taxonomies' => array('news_cat', 'news_tag')//END: $args(第2パラメーター)),);//カスタムタクソノミー(ニュースカテゴリー: カテゴリー形式)の登録register_taxonomy('news_cat', //カスタムタクソノミー名'news', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'カテゴリー', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'ニュースカテゴリー','edit_item' => 'ニュースカテゴリーを編集','add_new_item' => '新規ニュースカテゴリーを追加','search_items' => 'ニュースカテゴリーを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'ニュースカテゴリーの説明文です。', //説明文'hierarchical' => true, //カテゴリー形式'show_in_rest' => true //Gutenberg で表示));//カスタムタクソノミー(ニュースタグ: タグ形式)の登録register_taxonomy('news_tag', //カスタムタクソノミー名'news', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'タグ', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'ニュースタグ','edit_item' => 'ニュースタグを編集','add_new_item' => '新規ニュースタグを追加','search_items' => 'ニュースタグを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'タグの説明文です。', //説明文'hierarchical' => true, //タグ形式'show_in_rest' => true //Gutenberg で表示));register_taxonomy_for_object_type('news_cat', 'news');register_taxonomy_for_object_type('news_tag', 'news');//カスタム投稿タイプ(実績)register_post_type('achievement', //投稿タイプ名識別子array( //START: $args(第2パラメーター)'label' => '実績', //カスタム投稿タイプ名称(管理画面に表示)'labels' => array('add_new' => '実績の追加','edit_item' => '実績の編集','view_item' => '実績を表示','search_items' => '実績を検索'),'public' => true,'show_ui' => true,'show_in_nav_menus' => true,'show_in_menu' => true,'hierarchical' => true,'has_archive' => true, //投稿した記事の一覧ページ作成'show_in_rest' => true, //REST APIを有効化 *Gutenbergには必須'menu_icon' => 'dashicons-category','supports' => array( //記事編集画面に表示する項目'title','editor','thumbnail','excerpt','custom-fields','revisions','page-attributes'),'menu_position' => 5, //投稿の下に表示'taxonomies' => array('achievement_cat', 'achievement_tag')//END: $args(第2パラメーター)),);//カスタムタクソノミー(「実績」カテゴリー: カテゴリー形式)の登録register_taxonomy('achievement_cat', //カスタムタクソノミー名'achievement', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'カテゴリー', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'カテゴリー','edit_item' => 'カテゴリーを編集','add_new_item' => 'カテゴリーを追加','search_items' => 'カテゴリーを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'カテゴリーの説明文です。', //説明文'hierarchical' => true, //カテゴリー形式'show_in_rest' => true //Gutenberg で表示));//カスタムタクソノミー(「実績」タグ: タグ形式)の登録register_taxonomy('achievement_tag', //カスタムタクソノミー名'achievement', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'タグ', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'タグ','edit_item' => 'タグを編集','add_new_item' => 'タグを追加','search_items' => 'タグを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'タグの説明文です。', //説明文'hierarchical' => true, //タグ形式'show_in_rest' => true //Gutenberg で表示));register_taxonomy_for_object_type('achievement_cat', 'achievement');register_taxonomy_for_object_type('achievement_tag', 'achievement');}add_action('init', 'create_post_type');テキストで説明すると間違って伝わってしまうかと思いましたので、画像を添付しました。既存の投稿をすると、三番目にアップした画像のようにフォルダアイコンの後ろに"マークアップ"、タグアイコンの後ろに"css,アライメント,コンテンツ,マークアップ"という記述がなされるのですが、カスタム投稿タイプのときには表示がなされてないので、表示させたいです。またそれぞれの一覧画面(archive.php)でも通常投稿の一覧画面にはフォルダアイコンとカテゴリー名は表示されているのですが、カスタム投稿タイプの一覧にはそれがありません。
最初に記述したregister_post_typeregister_taxonomyなどの記述にエラーがあるのかもしれないのですが、どうしてもわからず詰まってしまったのでご相談しました。どのようにすれば表示ができるのかアドバイスいただければ助かります。よろしくおねがいします。追記: 投稿者情報の方はカスタマイザーのチェックを入れれば表示はされています。まだ蛇足ですがカスタマイザーのほうで
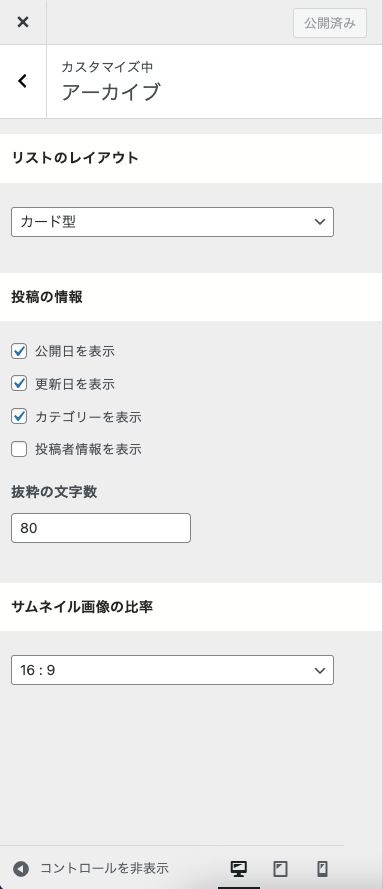
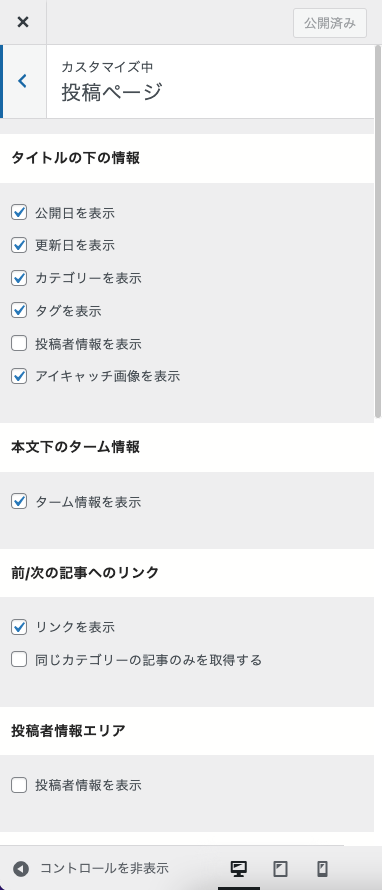
アーカイブ: カテゴリーを表示投稿ページ: カテゴリーを表示、タグを表示いずれもチェックを入れています。
お世話になります。
カスタム投稿タイプを作成したのですが、通常の投稿画面には表示されているカテゴリー(タグ)アイコンとカテゴリー(タグ)の名前がカスタム投稿タイプでは表示されないのでご連絡しました。
カスタム投稿タイプを作成するにあたって、下記のコードを記述しました。(メモ用にコメントアウトが多いのですがご容赦下さい)
function create_post_type(){//カスタム投稿タイプ(ニュース)register_post_type('news', //投稿タイプ名識別子array( //START: $args(第2パラメーター)'label' => 'ニュース', //カスタム投稿タイプ名称(管理画面に表示)'labels' => array('add_new' => 'ニュース追加','edit_item' => 'ニュースの編集','view_item' => 'ニュースを表示','search_items' => 'ニュースを検索'),'public' => true,'show_ui' => true,'show_in_nav_menus' => true,'show_in_menu' => true,'hierarchical' => true,'has_archive' => true, //投稿した記事の一覧ページ作成'show_in_rest' => true, //REST APIを有効化 *Gutenbergには必須'menu_icon' => 'dashicons-welcome-add-page','supports' => array( //記事編集画面に表示する項目'title','editor','thumbnail','excerpt','custom-fields','revisions','page-attributes'),'menu_position' => 5, //投稿の下に表示'taxonomies' => array('news_cat', 'news_tag')//END: $args(第2パラメーター)),);//カスタムタクソノミー(ニュースカテゴリー: カテゴリー形式)の登録register_taxonomy('news_cat', //カスタムタクソノミー名'news', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'カテゴリー', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'ニュースカテゴリー','edit_item' => 'ニュースカテゴリーを編集','add_new_item' => '新規ニュースカテゴリーを追加','search_items' => 'ニュースカテゴリーを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'ニュースカテゴリーの説明文です。', //説明文'hierarchical' => true, //カテゴリー形式'show_in_rest' => true //Gutenberg で表示));//カスタムタクソノミー(ニュースタグ: タグ形式)の登録register_taxonomy('news_tag', //カスタムタクソノミー名'news', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'タグ', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'ニュースタグ','edit_item' => 'ニュースタグを編集','add_new_item' => '新規ニュースタグを追加','search_items' => 'ニュースタグを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'タグの説明文です。', //説明文'hierarchical' => true, //タグ形式'show_in_rest' => true //Gutenberg で表示));register_taxonomy_for_object_type('news_cat', 'news');register_taxonomy_for_object_type('news_tag', 'news');//カスタム投稿タイプ(実績)register_post_type('achievement', //投稿タイプ名識別子array( //START: $args(第2パラメーター)'label' => '実績', //カスタム投稿タイプ名称(管理画面に表示)'labels' => array('add_new' => '実績の追加','edit_item' => '実績の編集','view_item' => '実績を表示','search_items' => '実績を検索'),'public' => true,'show_ui' => true,'show_in_nav_menus' => true,'show_in_menu' => true,'hierarchical' => true,'has_archive' => true, //投稿した記事の一覧ページ作成'show_in_rest' => true, //REST APIを有効化 *Gutenbergには必須'menu_icon' => 'dashicons-category','supports' => array( //記事編集画面に表示する項目'title','editor','thumbnail','excerpt','custom-fields','revisions','page-attributes'),'menu_position' => 5, //投稿の下に表示'taxonomies' => array('achievement_cat', 'achievement_tag')//END: $args(第2パラメーター)),);//カスタムタクソノミー(「実績」カテゴリー: カテゴリー形式)の登録register_taxonomy('achievement_cat', //カスタムタクソノミー名'achievement', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'カテゴリー', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'カテゴリー','edit_item' => 'カテゴリーを編集','add_new_item' => 'カテゴリーを追加','search_items' => 'カテゴリーを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'カテゴリーの説明文です。', //説明文'hierarchical' => true, //カテゴリー形式'show_in_rest' => true //Gutenberg で表示));//カスタムタクソノミー(「実績」タグ: タグ形式)の登録register_taxonomy('achievement_tag', //カスタムタクソノミー名'achievement', //上記のカスタムタクソノミーが使用される投稿タイプarray('label' => 'タグ', //カスタムタクソノミーラベル名'labels'=> array('popular_items' => 'タグ','edit_item' => 'タグを編集','add_new_item' => 'タグを追加','search_items' => 'タグを検索'),'public' => true, // 管理画面及びサイト上に公開'description' => 'タグの説明文です。', //説明文'hierarchical' => true, //タグ形式'show_in_rest' => true //Gutenberg で表示));register_taxonomy_for_object_type('achievement_cat', 'achievement');register_taxonomy_for_object_type('achievement_tag', 'achievement');}add_action('init', 'create_post_type');
またそれぞれの一覧画面(archive.php)でも通常投稿の一覧画面にはフォルダアイコンとカテゴリー名は表示されているのですが、カスタム投稿タイプの一覧にはそれがありません。
register_post_typeregister_taxonomy
アーカイブ: カテゴリーを表示
引用元 Toshi 2022年8月23日, 6:36 PM中ご返信拝読しました。
テーマとしてはカテゴリとタグにしか対応してませんので、フックやテンプレ上書きで出力するようにご自身でカスタマイズして頂く必要があります!
とございました。
私自身、勉強が足りていないため、改めてお伺いします。ご返信の内容としては
「カスタム投稿タイプをつくったときに、カテゴリー・タグのアイコンとそれぞれの名前が表示されないので表示させたい」ということはできないので、フックやテンプレ上書きで出力する必要があります
ということをおっしゃっているのではないかと思っておりますがあっておりますか
またフックに関しては、アクションフック・フィルターフック一覧とコードから探してみたのですが、
・フックの記述内容
・アクションフックかフィルターフックかがわかりませんでした。ご教示いただきましたら嬉しいです。よろしくおねがいします。
ご返信拝読しました。
テーマとしてはカテゴリとタグにしか対応してませんので、フックやテンプレ上書きで出力するようにご自身でカスタマイズして頂く必要があります!
とございました。
私自身、勉強が足りていないため、改めてお伺いします。ご返信の内容としては
「カスタム投稿タイプをつくったときに、カテゴリー・タグのアイコンとそれぞれの名前が表示されないので表示させたい」ということはできないので、フックやテンプレ上書きで出力する必要があります
ということをおっしゃっているのではないかと思っておりますがあっておりますか
またフックに関しては、アクションフック・フィルターフック一覧とコードから探してみたのですが、
・フックの記述内容
・アクションフックかフィルターフックか
がわかりませんでした。ご教示いただきましたら嬉しいです。よろしくおねがいします。
引用元 Toshi 2022年9月5日, 6:23 PM中この度はArkhe3.2のアップデートについての実装、ありがとうございます。こちらのフォーラムはもちろん、Arkheのマニュアルやwemo.techの記事を読みながら日々「うーんなるほど」とモニターとにらめっこしてます。まだまだ未熟なのですが、まだ試したことのないArkheの機能やアップデート情報にもキャッチアップしたいと思います。
この度はArkhe3.2のアップデートについての実装、ありがとうございます。こちらのフォーラムはもちろん、Arkheのマニュアルやwemo.techの記事を読みながら日々「うーんなるほど」とモニターとにらめっこしてます。まだまだ未熟なのですが、まだ試したことのないArkheの機能やアップデート情報にもキャッチアップしたいと思います。