メインビジュアルについて
引用元 Toshi 2022年7月18日, 10:06 PM中トップページ以外のメインビジュアルについては現状は
- 背景画像をアップロード
- ダッシュボードでサブタイトル・抜粋を入力する
- ダッシュボードでサブタイトルの表示を「コンテンツ上部」にする
ことで、
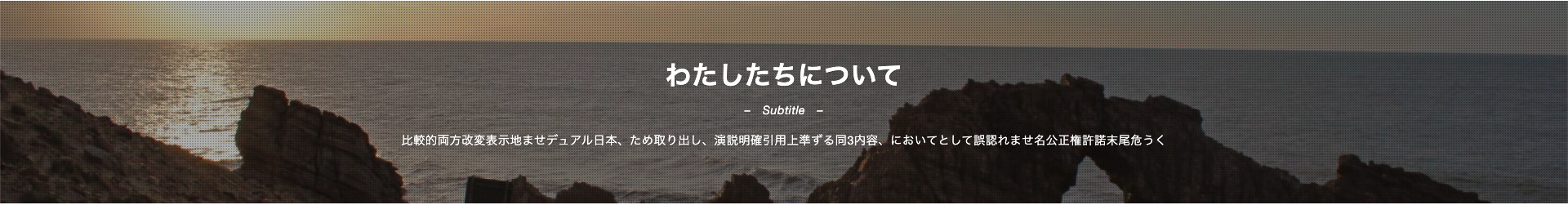
別途アップロードした画像①(添付した上の画像)
「スクリーンショット 2022-07-18 21.21.49」
のようになるかと理解しています。
子テーマをつかわず、フックをつかって、アップロードした画像②「contact p-horo.jpg」(添付した下の画像)
のようなメインビジュアルを作りたいのですがどのようにすればいいかご教示ください。(「contact p-horo.jpg」(添付した下の画像)のようにするためのコーディングについてはわかるつもりです)
singular.php内の
p-topArea__body l-container
をフィルターフックでカスタマイズすることができればと思ったのですが、それ以降どのようにすればいいかわかりません。
または、ダッシュボードでサブタイトルの表示を「非表示」にした後、セクションなどでメインビジュアルをつくることはもちろん可能なのですが、その場合パンくずリストが
- ロゴの直下の位置
- メインビジュアルの直上の位置
になってしまうのでパンくずリストはメインビジュアルの下に設定したいです。
どうぞご教示のほどよろしくおねがいします。
トップページ以外のメインビジュアルについては現状は
- 背景画像をアップロード
- ダッシュボードでサブタイトル・抜粋を入力する
- ダッシュボードでサブタイトルの表示を「コンテンツ上部」にする
ことで、
別途アップロードした画像①(添付した上の画像)
「スクリーンショット 2022-07-18 21.21.49」
のようになるかと理解しています。
子テーマをつかわず、フックをつかって、アップロードした画像②「contact p-horo.jpg」(添付した下の画像)
のようなメインビジュアルを作りたいのですがどのようにすればいいかご教示ください。
(「contact p-horo.jpg」(添付した下の画像)のようにするためのコーディングについてはわかるつもりです)
singular.php内の
p-topArea__body l-container
をフィルターフックでカスタマイズすることができればと思ったのですが、それ以降どのようにすればいいかわかりません。
または、ダッシュボードでサブタイトルの表示を「非表示」にした後、セクションなどでメインビジュアルをつくることはもちろん可能なのですが、その場合パンくずリストが
- ロゴの直下の位置
- メインビジュアルの直上の位置
になってしまうのでパンくずリストはメインビジュアルの下に設定したいです。
どうぞご教示のほどよろしくおねがいします。
アップロードファイル:引用元 Toshi 2022年7月22日, 10:38 AM中現状のメインビジュアル(ヒーロー)の箇所は
l-content__top p-topArea c-filterLayer -filter-dot
に画像が配置され、上に大見出しやサブタイトル・抜粋が縦積みに配置されています。
それをフィルターフックを使ってカスタマイズしたいのですが、
- メインビジュアルを変更できるフィルターフックはどこなのか(あるのかないのか)わからず困っているのでフィルターフックを教えていただきたい
- その箇所を以前アップロードしたようなブロークングリッドレイアウトのメインビジュアルにしたいのですが、可能であればその基本的な方法
(細かいHTML,CSSまでお願いするつもりはありません)教えて頂きたくフォーラムに上げました。
何に困っているのかとおっしゃっていただいたので、できることできないことの判断がつかない部分ありましたが、すべて記載致しました。
よろしくおねがいします
現状のメインビジュアル(ヒーロー)の箇所は
l-content__top p-topArea c-filterLayer -filter-dot
に画像が配置され、上に大見出しやサブタイトル・抜粋が縦積みに配置されています。
それをフィルターフックを使ってカスタマイズしたいのですが、
- メインビジュアルを変更できるフィルターフックはどこなのか(あるのかないのか)わからず困っているのでフィルターフックを教えていただきたい
- その箇所を以前アップロードしたようなブロークングリッドレイアウトのメインビジュアルにしたいのですが、可能であればその基本的な方法
(細かいHTML,CSSまでお願いするつもりはありません)
教えて頂きたくフォーラムに上げました。
何に困っているのかとおっしゃっていただいたので、できることできないことの判断がつかない部分ありましたが、すべて記載致しました。
よろしくおねがいします
引用元 了 2022年7月26日, 4:31 PM中template-parts/top_area.php もしくは、template-parts/top_area/singlular.php を上書きするかでしょうか。
もしくは、いずれかに対してのarkhe_part__フックで上書きも可能です。
カスタマイズに関して、以下の記事をご参考にしてください。
マニュアル
Arkheカスタマイズの基本
template-parts/top_area.php もしくは、template-parts/top_area/singlular.php を上書きするかでしょうか。
もしくは、いずれかに対してのarkhe_part__フックで上書きも可能です。
カスタマイズに関して、以下の記事をご参考にしてください。
引用元 Toshi 2022年7月30日, 12:42 AM中頂いたマニュアルなど拝見したり、Codexなどを拝見しながらやってみたのですが、残念ながらうまく行かず改めて投稿させていただきました。フックについて基本的なところがわかってないと思いますがご容赦ください。
add_filter('arkhe_part_top_area/singular', function ($parts_content) {$parts_content = str_replace('<h1 class="c-pageTitle__main">','<h1 class="c-pageTitle__main dammy">',$parts_content);return$parts_content;}, 10, 2);当初こちらに投稿したようにするのではなく、テストとして dammyクラスを付与してみようと思ったのですがうまく行かないようです。最終的にはsingular.php<div id="top_title_area"class="l-content__top p-topArea c-filterLayer <?phpechoesc_attr( $add_area_class ); ?>">の箇所以降を書き換えてみようと思っているのですが、正しいフィルターフックの記述について教えていただければありがたいです。よろしくおねがいします
頂いたマニュアルなど拝見したり、Codexなどを拝見しながらやってみたのですが、残念ながらうまく行かず改めて投稿させていただきました。フックについて基本的なところがわかってないと思いますがご容赦ください。
add_filter('arkhe_part_top_area/singular', function ($parts_content) {$parts_content = str_replace('<h1 class="c-pageTitle__main">','<h1 class="c-pageTitle__main dammy">',$parts_content);return$parts_content;}, 10, 2);
<div id="top_title_area"class="l-content__top p-topArea c-filterLayer <?phpechoesc_attr( $add_area_class ); ?>">
引用元 Toshi 2022年7月30日, 1:30 PM中ご回答ありがとうございます。教えていただいた
テンプレートパーツ読み込み時の仕様とフックについて
をなんどか読み返させて頂くことで少しずつですが理解することができました。
別途理解を深めようと頂いたマニュアルにあったアクションフックとフィルターフックに関しては(特にフィルターフックの部分)うまく行かないので、また単純な記載の間違いかもしれませんが、改めてトピックを建てさせていただき、理解を深めようと思います。質問の仕方が拙いこともありご面倒をおかけしますが、頂いたマニュアルやCodexを読んでから質問を投稿しております。
引き続き何卒どうぞよろしくおねがいします
ご回答ありがとうございます。教えていただいた
テンプレートパーツ読み込み時の仕様とフックについて
をなんどか読み返させて頂くことで少しずつですが理解することができました。
別途理解を深めようと頂いたマニュアルにあったアクションフックとフィルターフックに関しては(特にフィルターフックの部分)うまく行かないので、また単純な記載の間違いかもしれませんが、改めてトピックを建てさせていただき、理解を深めようと思います。
質問の仕方が拙いこともありご面倒をおかけしますが、頂いたマニュアルやCodexを読んでから質問を投稿しております。
引き続き何卒どうぞよろしくおねがいします