Arkhe Blocks Pro ver.1.8.0 をリリースしました!
【アップデート内容】
- 「ブログカードブロック」の調整を行いました。
- アイキャッチ画像を表示するかどうかの設定項目を追加しました。
- 内部で利用しているOGP情報取得コードを微調整しました。
- 「セクションブロック」の調整を行いました。
- 出力をPHPで行うようにしました。
- 出力するHTML構造を一部変更しました。(詳細は後述)
- 設定項目やUIを一部変更しました。(詳細は後述)
- メディア出力部分に
'arkb_section_media_htm'フックを追加しました。 - 上下境界線のSVG出力部分に
'arkb_section_svg_path'フックを追加しました。
- Arkhe以外のテーマでも利用できるようになりました。
- 「リッチカラムブロック」の調整を行いました。
- 親ブロック側で、「カラム間の余白」設定を追加しました。
- 子ブロック側で、「カラム横幅」設定の各デバイス向け数値を全て連動して一括で設定できるようになりました。
- 子ブロック側で、「カスタムパディング」設定を追加しました。
- Arkhe以外のテーマでも利用できるようになりました。
- 「ボックスリンクブロック」の調整を行いました。
- 親ブロック側の設定パネルの表示を調節しました。
- Arkhe以外のテーマでも利用できるようになりました。
- その他、軽微なコード修正など。
【修正アップデート】
- ver.1.8.1
- セクションブロックでアンカーとカスタムクラスが設定できなくなってしまっていた不具合を修正しました。
- ver.1.8.2
- セクションブロックで「背景画像をリピートする」をオンにするとエディター上で背景画像が表示されない不具合を修正しました。
- セクションブロックに「ドットフィルターを適用する」設定を追加しました。
「セクションブロック」の変更点について
今回のアップデートでは、セクションブロック内部のコードが大幅に変更されています。
そのまま利用できるように後方互換性は保つようにしていますが、もし今回のアップデートで表示が崩れたブロックがあれば、大変お手数ですがブロックの再設定または再設置をして下さい。
また、CSSでセクションブロックのデザインを変更している場合は表示が崩れてしまう可能性がありますので、下記の詳細情報を参考に修正をお願いします。
出力されるHTML構造の変更点
メディア部分と、インナーブロックのラッパー構造を見直しました。
背景画像をPC/SP別に設置した場合を例にして、出力の違いを比べてみると以下のようになります。
Before:
div.ark-block-section
img.ark-block-section__bg.u-only-pc
img.ark-block-section__bg.u-only-sp
div.ark-block-section__color
div.ark-block-section__innerAfter:
div.ark-block-section
div.ark-block-section__media
picture.ark-block-section__picture
source (SP用画像)
img.ark-block-section__img
div.ark-block-section__color
div.ark-block-section__body
div.ark-blocksection__bodyInnerメディア部分に関しては、もし画像ではなく動画を設置していた場合、picure部分はvideo.ark-block-section__videoとなります。
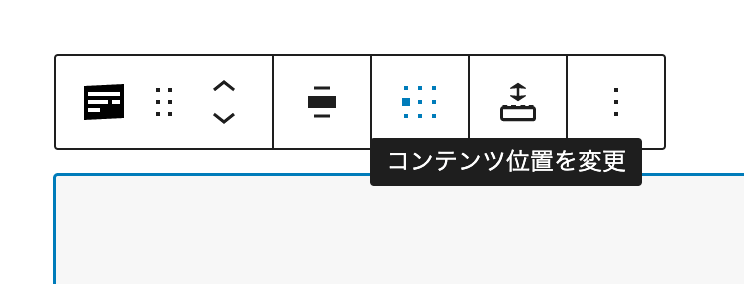
「コンテンツ配置」の変更点
ツールバーでコンテンツを左上に寄せたり、右下に寄せたりできる機能があるのですが、その「寄せ方」が少し変わっています。

- Before
- デフォルトは設定なしで、何か設定されていれば削除ボタンが出現。
is-position-{slug}クラスがark-block-sectionに付与される。ark-block-section__inner直下のインナーブロックがflex-direction: column;で並ぶ。
- After
- デフォルトは
"center-left"。 data-content="{slug}"属性がark-block-section__bodyに付与される。__bodyにflexが適用され、__bodyInnerの寄せ方が変わる。その内部のインナーブロック自体にはflexが影響しないようになった。
- デフォルトは
なかなか文字では伝えづらいので、少し表示が変になってしまった人だけ、デベロッパーツールで構造とCSSのかかり方をの詳細を調べていただければと思います…!
設定項目の変更点
メディア設定の変更点
メディアの設定に関して、PC用メディアが画像ならSP用メディアでも画像しか選択できないような制限を設けました。
どうしても片方が動画で片方を画像にしたい場合は、'arkb_section_media_htm'フックをご利用ください。
「高さ設定」の変更
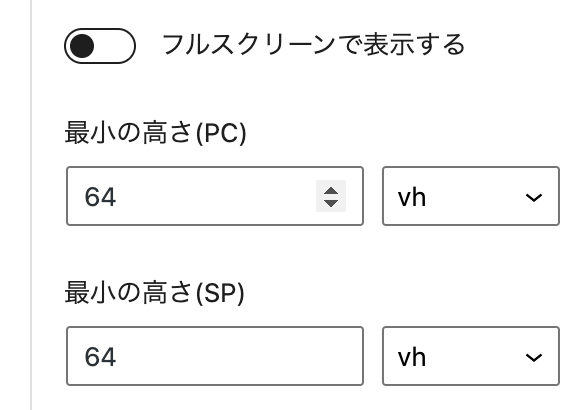
- Before
- 「最小の高さ」を設定する形式。
- 「フルスクリーンで表示する」をオンにすると、強制的に数値が
100vhに。
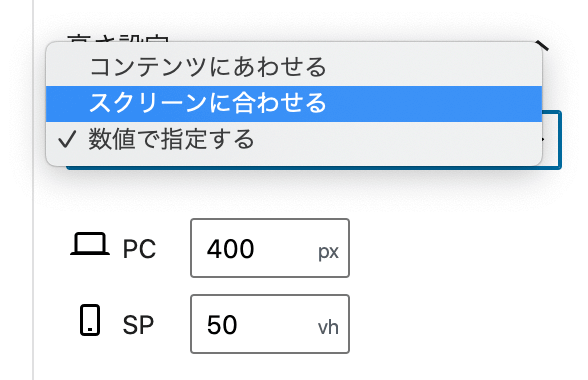
- After
- コンテンツに合わせるか、スクリーンに合わせるか、数値で指定するか、の3択から選ぶ形式に。
- ツールバーの「フルスクリーンの切り替え」ボタンも廃止しました。


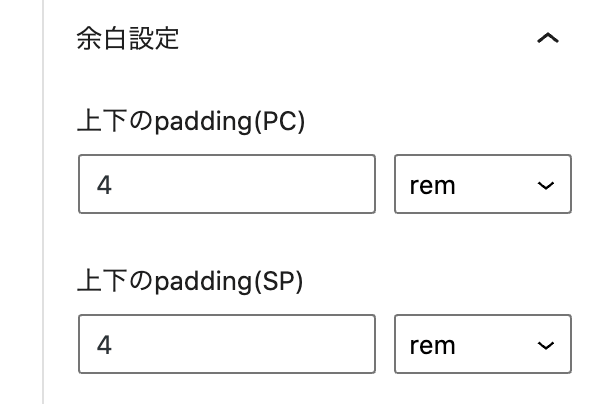
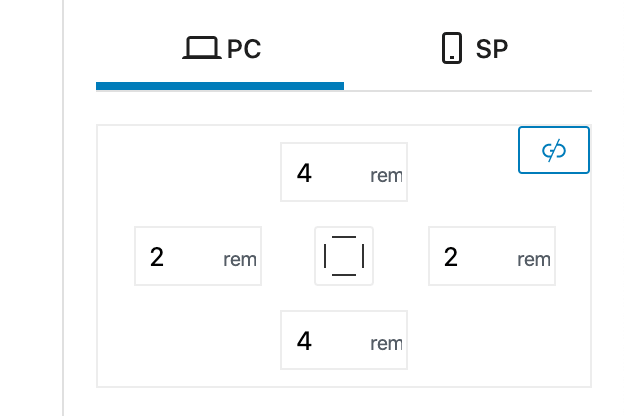
「余白設定」の変更
- Before
- 上下方向padding量の共通設定のみ。
- After
- 4方向のpaddingを個別に設定可能に。