ミニマム,
シンプル,
ちょうどいい.
「Arkhe」のコンセプト
WordPressテーマ「Arkhe(アルケー)」は、
WEB制作におけるベーステーマの最適解 を目指して開発されました。
ローコードで効率良く制作したい。
でも、コンテンツはリッチに作り込みたい…。
そんな方々が使いやすくなるような、WordPressテーマです。

超シンプル
そのままでも使える程度に整いつつも、無駄な装飾がなくCSSで調整しやすい。

カスタマイズ性
豊富なフックがあり、各パーツの書き換えがしやすい。
Arkheはあくまで、ただの土台でしかありません。
あなたのクリエイティブな発想を加えて、自由にご利用ください。
Arkheの利便性を引き上げる
専用プラグイン
Arkheのテーマ本体には最低限の機能しか入っていませんが、
専用プラグインによって追加機能を手軽に導入することができるようになっています。

Arkheのブロック機能を大幅に拡張します。

Arkheのテーマ機能をより便利に拡張します。

ArkheをWooCommerceに対応させます。
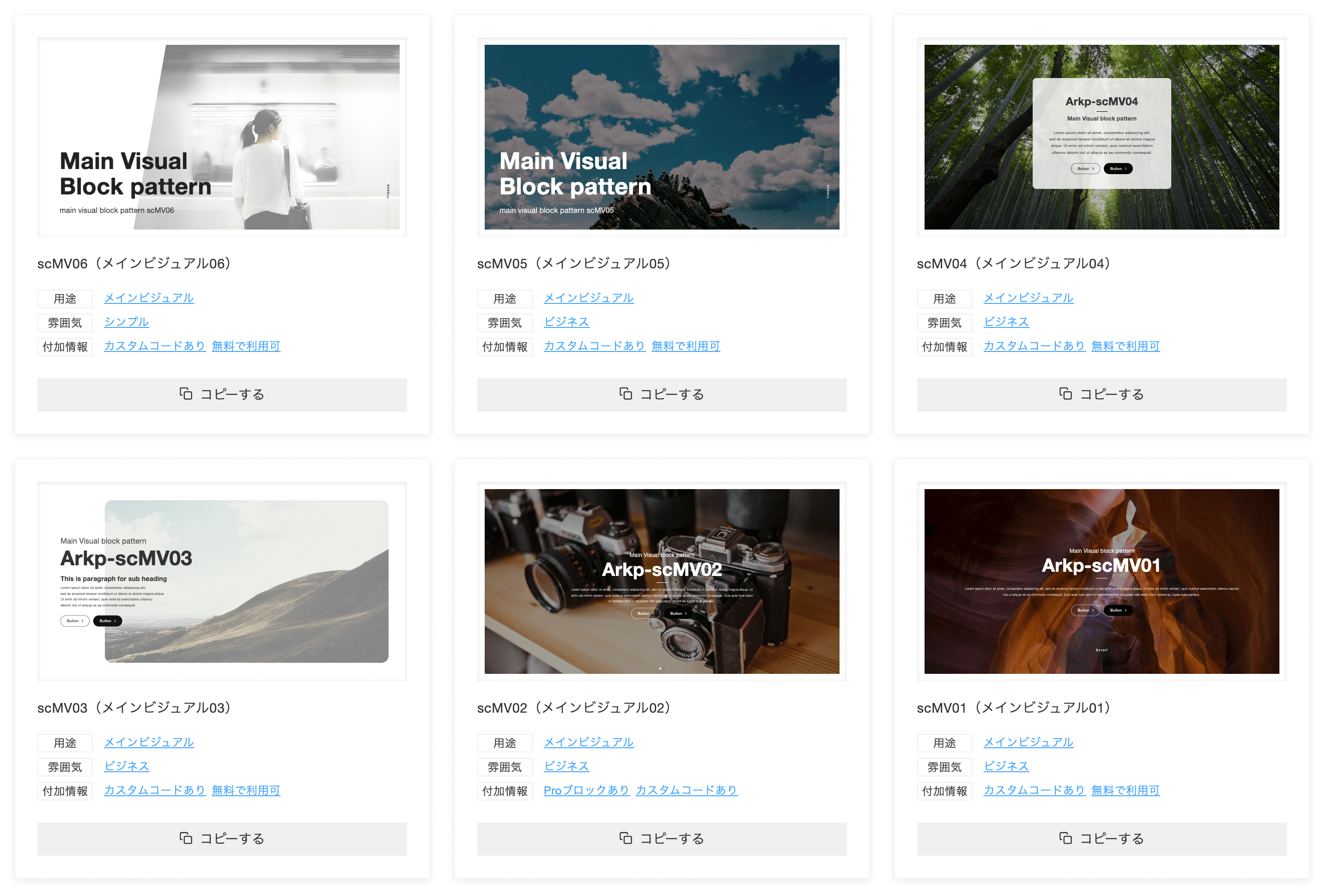
Arkhe パターンライブラリ
Arkhe & Arkhe Blocks で使用できるブロックパターンを配布しています。
コピペで簡単に使えるようになっていますのでぜひご活用ください。

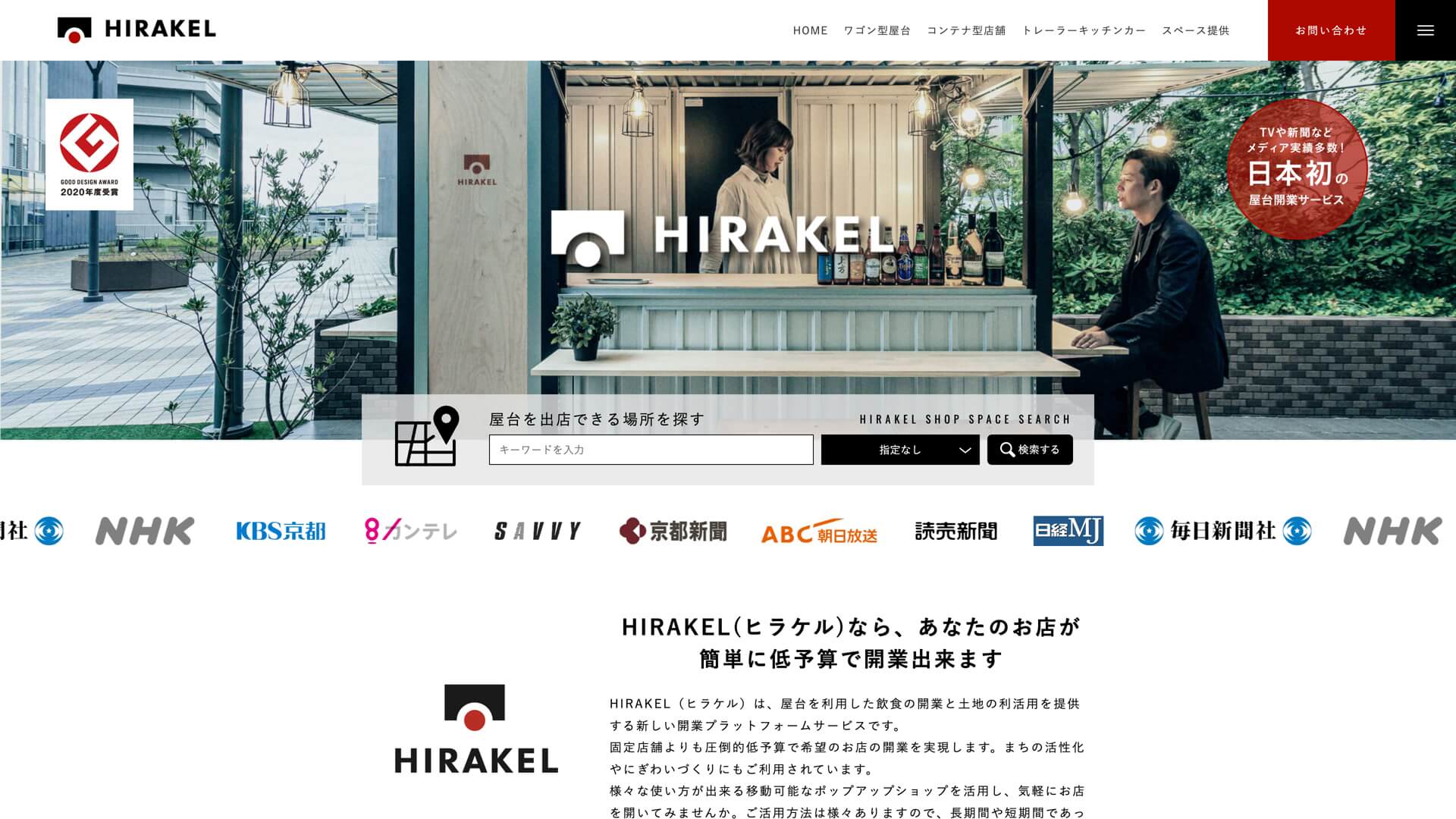
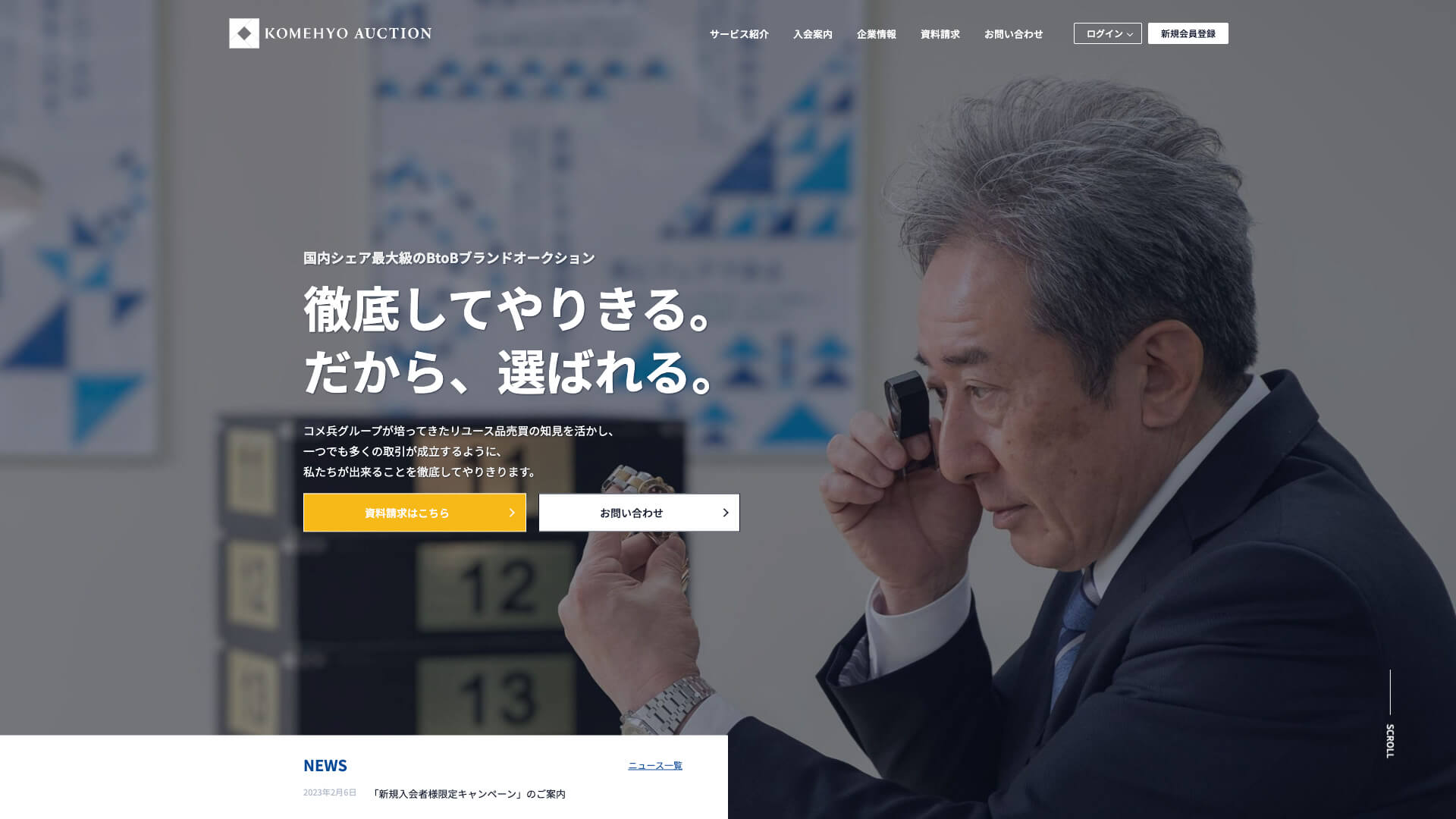
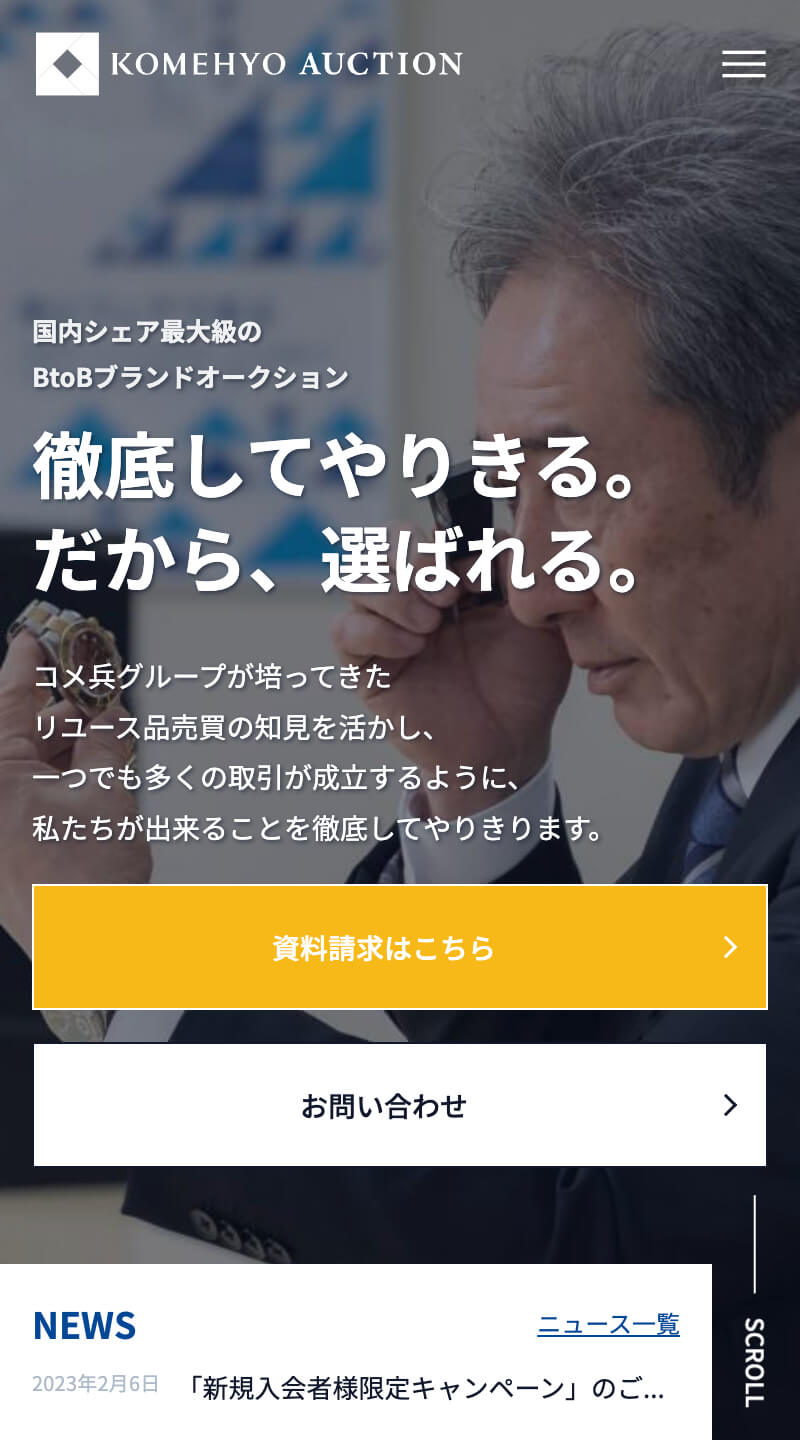
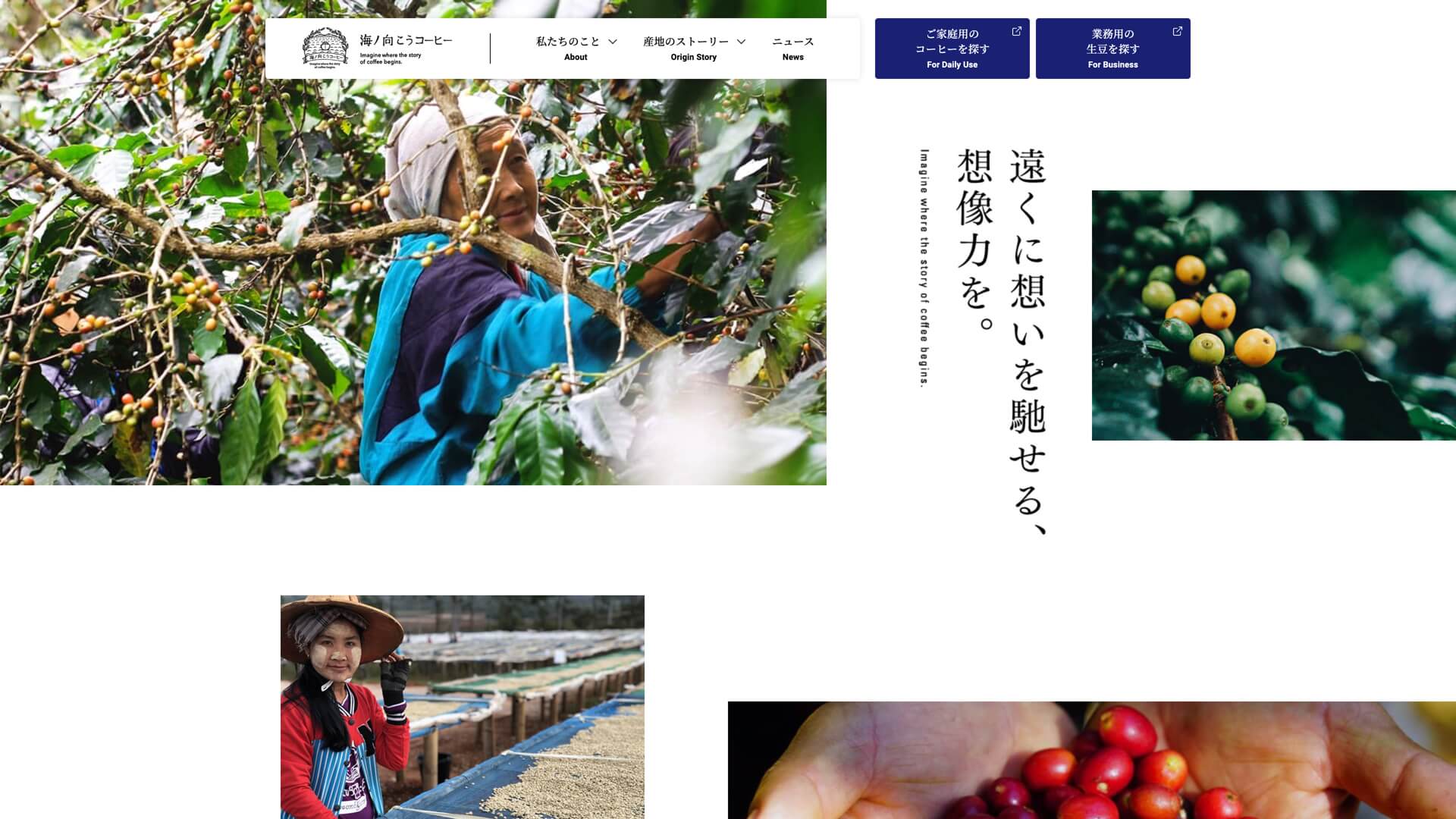
使用事例
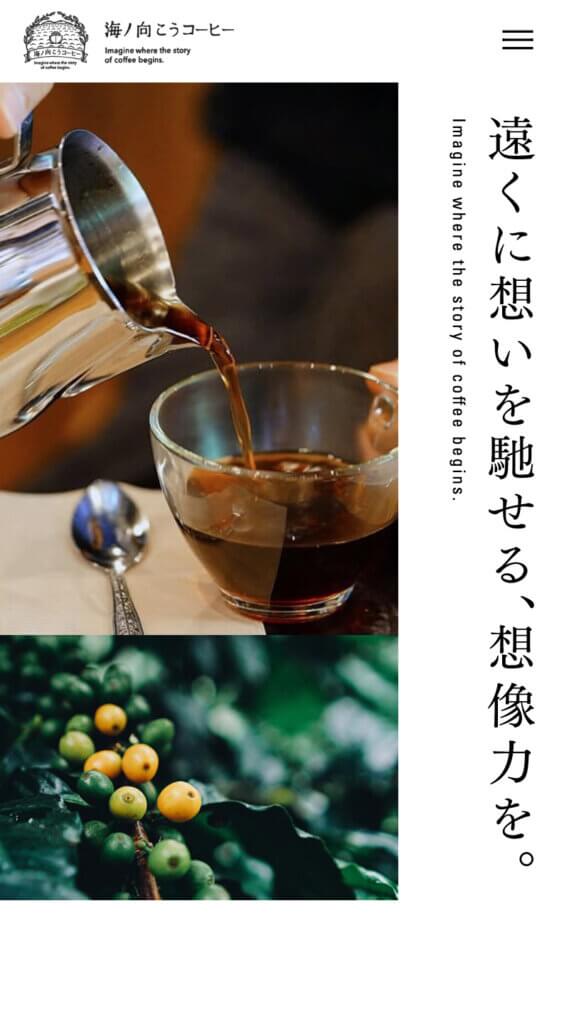
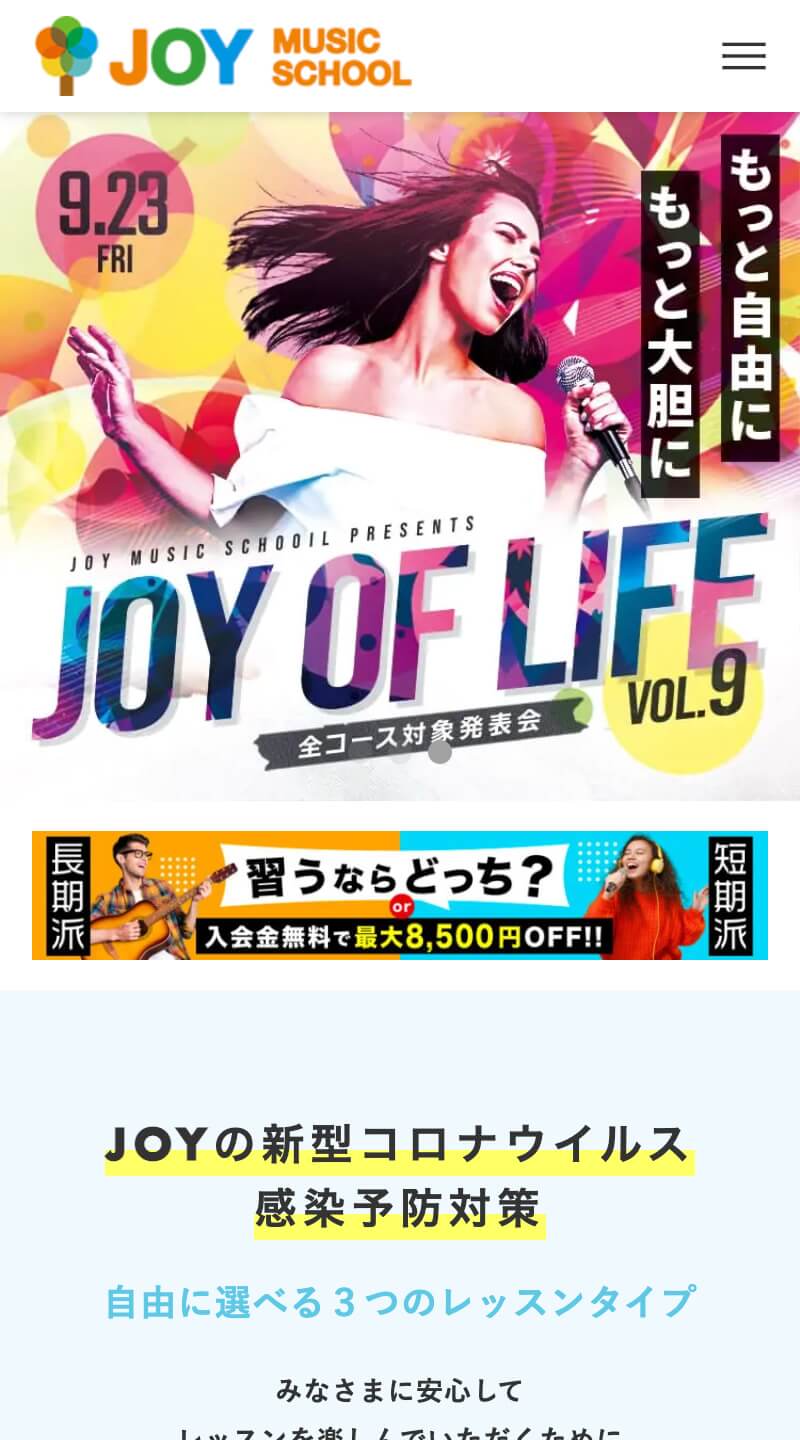
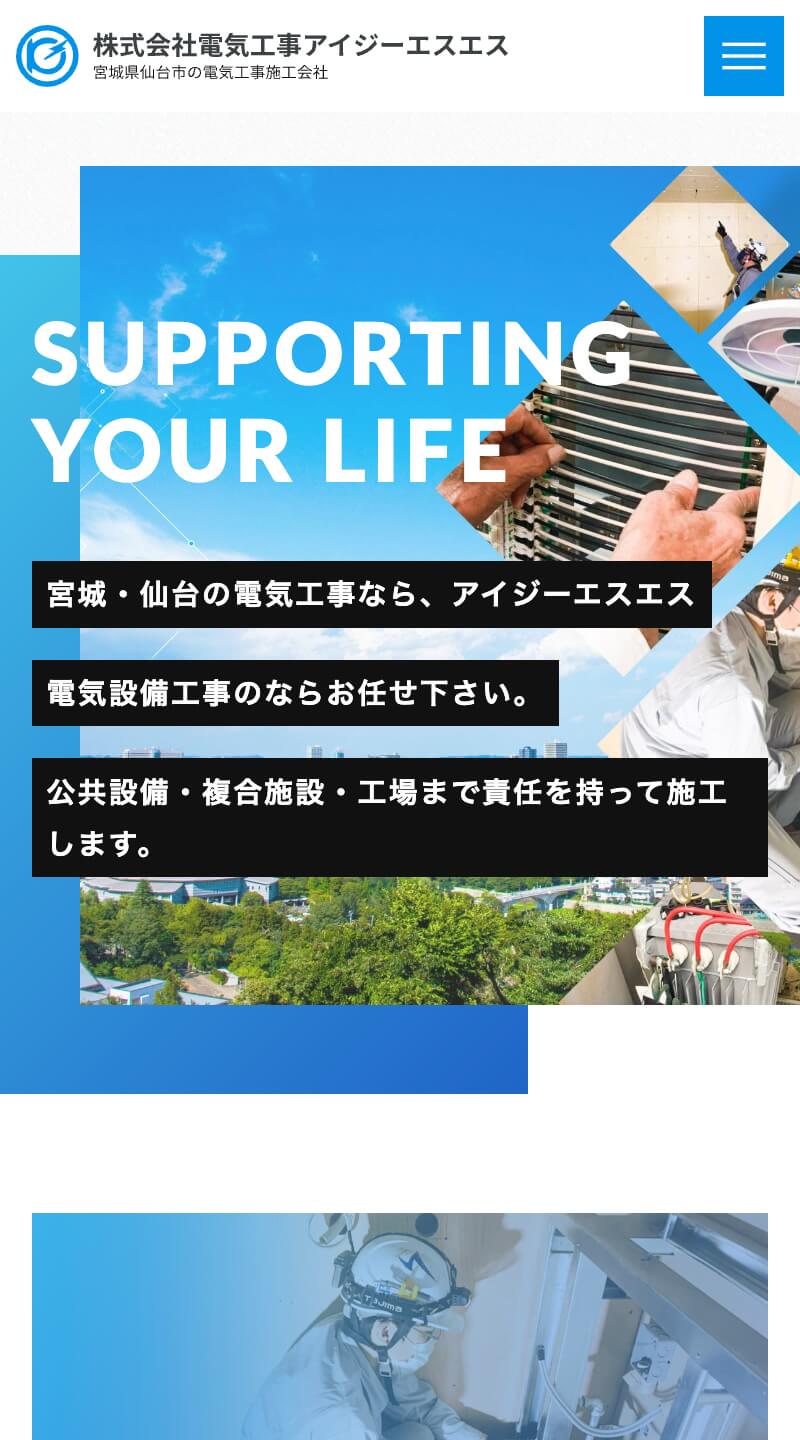
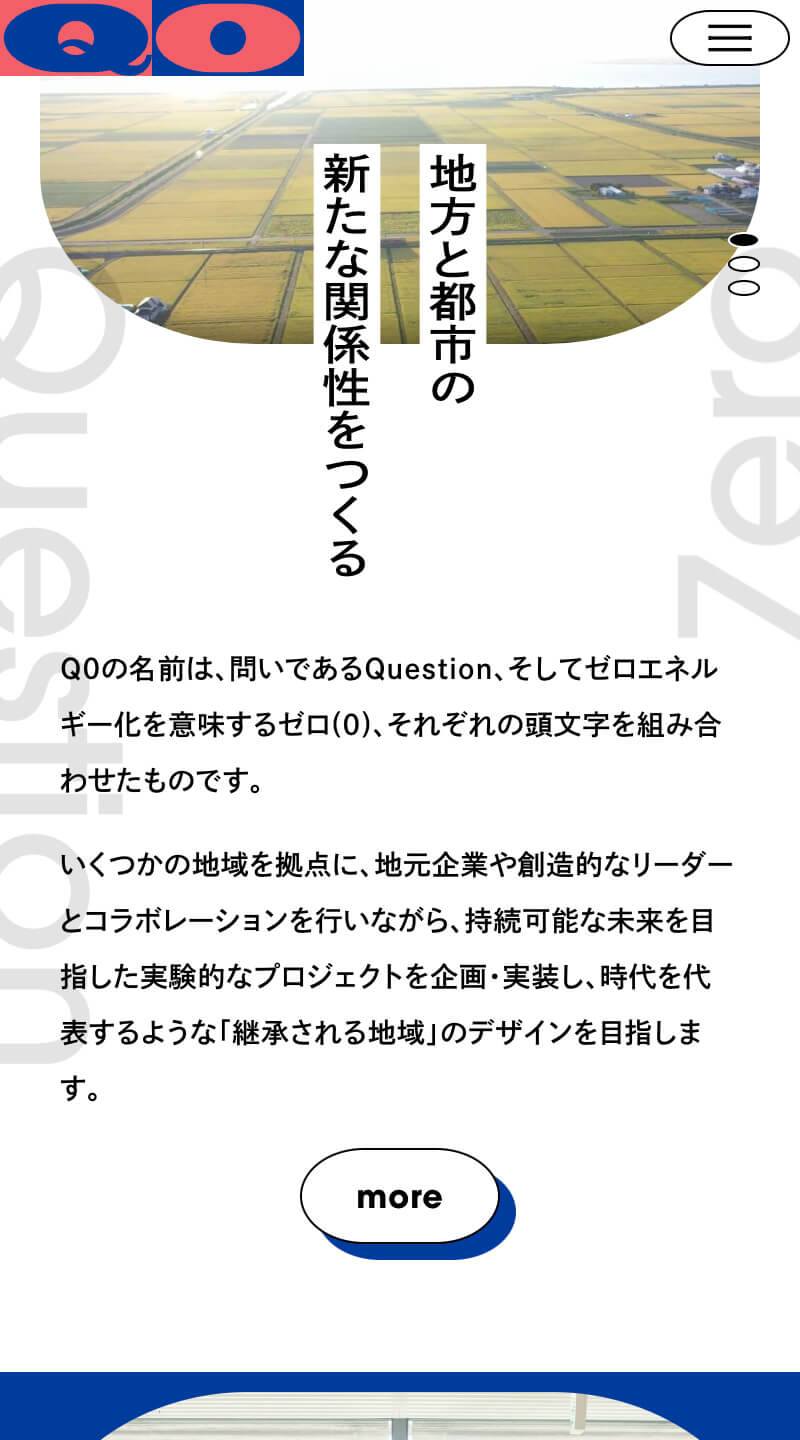
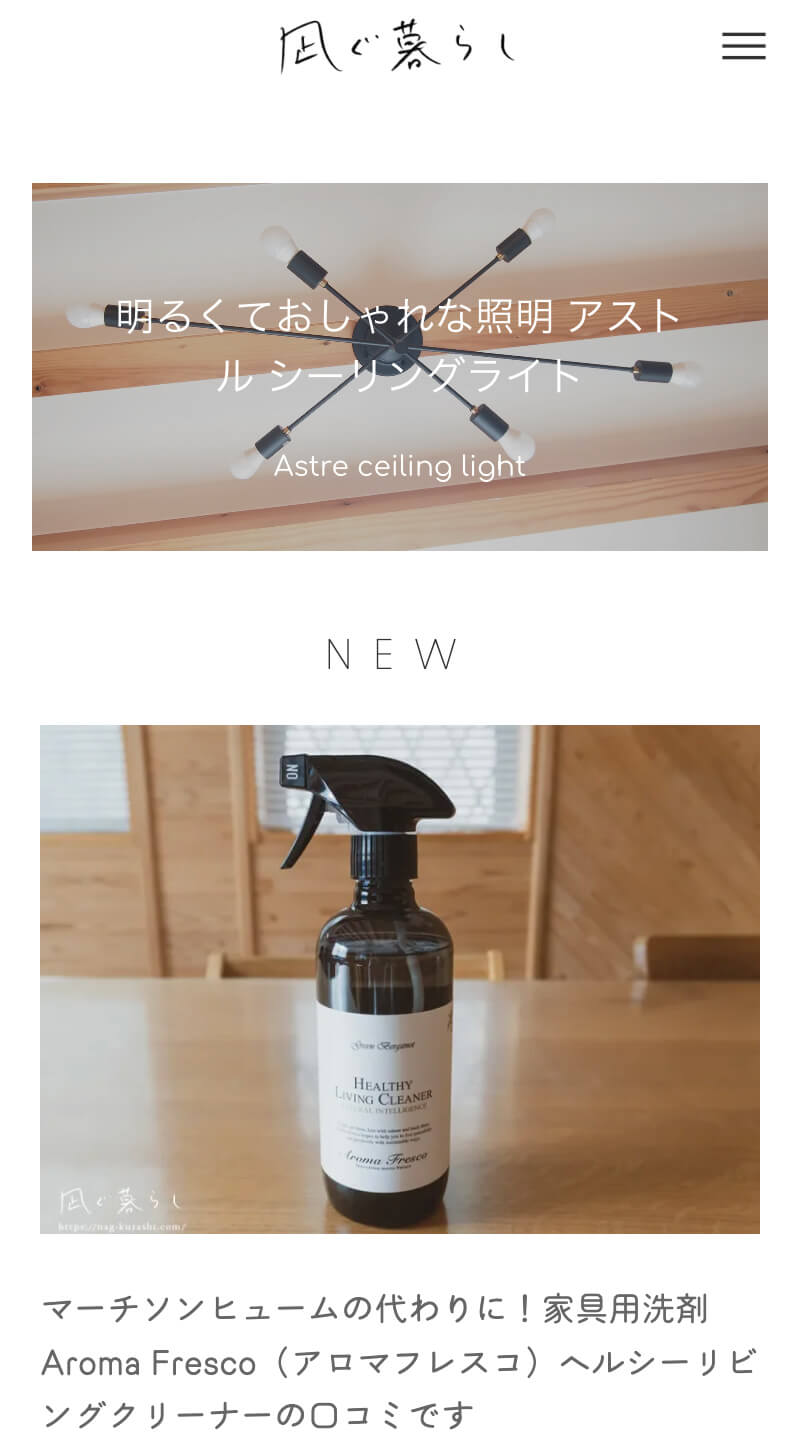
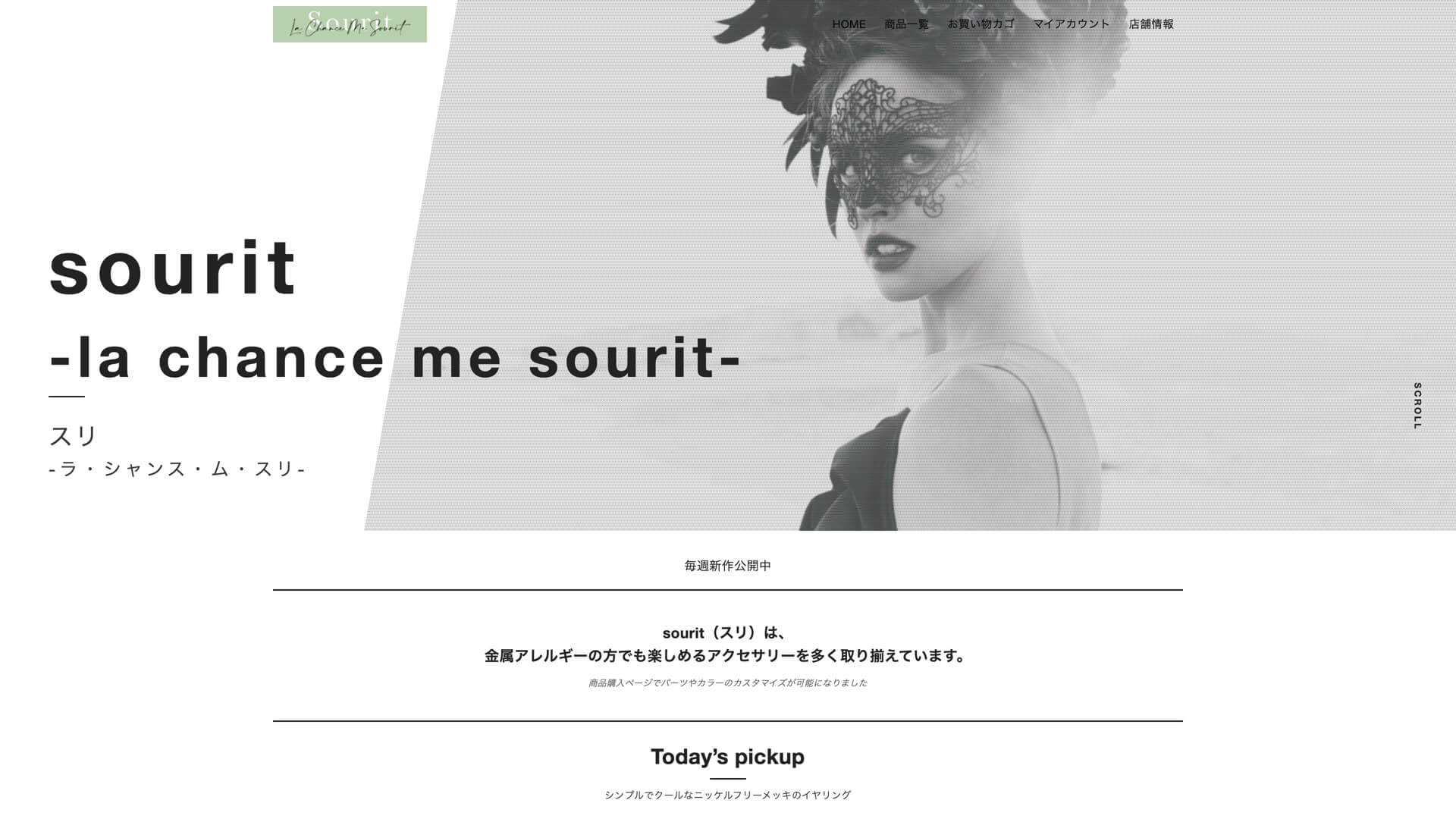
実際にArkheを使ったサイトをいくつかご紹介させていただきます。


- URL
- 制作


- URL
- デザイン
- 構築
- ディレクション


- URL
- 制作


- URL
- 制作


- URL
- 制作


- URL
- 制作


- URL
- 制作
- 設計・デザイン


- URL
- 制作


- URL
- 制作


- URL
- 制作


- URL
- 制作


- URL
- 制作
Arkhe Blocksについて
Arkhe Blocksを導入するとArkheのブロックエディター機能が大幅に強化され、より自由に・より簡単にコンテンツを作成できるようになります。
Arkhe Blocksには、無料版と有料版の2種類があります。
- WordPress公式ディレクトリに登録済みの無料版、 「Arkhe Blocks」
- 当サイトで購入できる高機能な有料版、「Arkhe Blocks Pro」
▼ 簡単な機能比較表
| Arkhe Blocks(無料版) | Arkhe Blocks Pro | |
|---|---|---|
| 価格 | 無料 | お試し版 : 5,500円(税込み) Arkhe Pro Pack : 6,600円〜/年(税込み) |
| コアブロック拡張機能 | ○ | ○ |
| カスタム書式機能 | × | ○ |
| カスタムブロック | アコーディオン 説明リスト Q & A 通知 セクション セクション見出し ステップ タイムライン タブ リッチカラム ※ 一部機能に制限あり | アコーディオン 説明リスト Q & A 通知 セクション セクション見出し ステップ タイムライン タブ リッチカラム ボックスリンク スライダー 制限エリア 固定ページリスト 投稿リスト RSS |
Arkhe Toolkitについて
Arkhe Tookitを導入することで、Arkheの基本機能を拡張できます。
- パーツキャッシュ機能
- ヘッダー / フッター / サイドバー がキャッシュ可能に
- コンテンツ内の画像・動画・iframeをスクリプトで遅延読み込み
- Prefetchでのページ遷移高速化
- 投稿ページにシェアボタンを追加
- ウィジェットエリアの拡張
- 便利なショートコードの追加
- 「再利用ブロック」の呼び出し
- PCサイズ・SPサイズのみの改行
- 個別の投稿・固定ページごとに表示項目カスタマイズ
- ユーザープロフィール情報の拡張
- 役職(肩書き)
- SNSのURLページ情報
- いくつかの不要なコア機能を停止できる機能
- 細かな機能
- 「再利用ブロック」が管理メニューに出現
- 「カスタマイズ」がダッシュボード内でもツールバーに出現
- タイトルの文字数カウント機能を追加
日本語でも美しく。
Arkhe(アルケー)は、日本人(@ddryo_loos)によって作られています。
主に日本語で使用されることを想定していますので、
日本語でも美しく見えるシンプルなデザインで設計されています。



※ 日本っぽい写真を並べただけで意味はありません。
日本語だけでなく英語にも対応しています。

大切なことに目を向けましょう。
Arkheを使って効率の良い制作フローを手にいれ、お客様と対話する時間を増やしませんか?
\ 無料だよ /