このページでは、WordPressテーマ「Arkhe(アルケー)」における画像・動画・埋め込みコンテンツに対する遅延読み込み(Lazyload)について解説していきます。
Arkheテーマ(デフォルト状態)でのLazyload手法
- 本文(
the_content())・ウィジェット内の画像・埋め込みコンテンツ- → テーマ側からは何も手を加えていません(公式ディレクトリ登録テーマでは禁止されているため)。
プラグイン等でカスタマイズしていなければ、基本的にはWordPress側からloading="lazy"が付与されます。
- → テーマ側からは何も手を加えていません(公式ディレクトリ登録テーマでは禁止されているため)。
- 上記以外でテーマが出力する画像(ロゴ・記事一覧のサムネイル画像等)
- → WordPress標準状態に合わせて、
loading="lazy"を付与しています。
- → WordPress標準状態に合わせて、
Arkhe 1.8以下では、状況が異なります。
②ついてはArkhe本体からはlazysizes.jsを使用していました。
しかし、本文内の画像等に対してはアプローチできない(公式ディレクトリ掲載テーマは'the_content'フック等を使用できない)ため、テーマからはスクリプトでの遅延読み込みはしないように仕様変更を行いました。
Arkhe Toolkit 使用時のLazyloadについて
Arkhe Toolkit (v.1.6~) を有効化すると、デフォルトで①も②もlazysizes.jsを使った遅延読み込みに切り替わります。
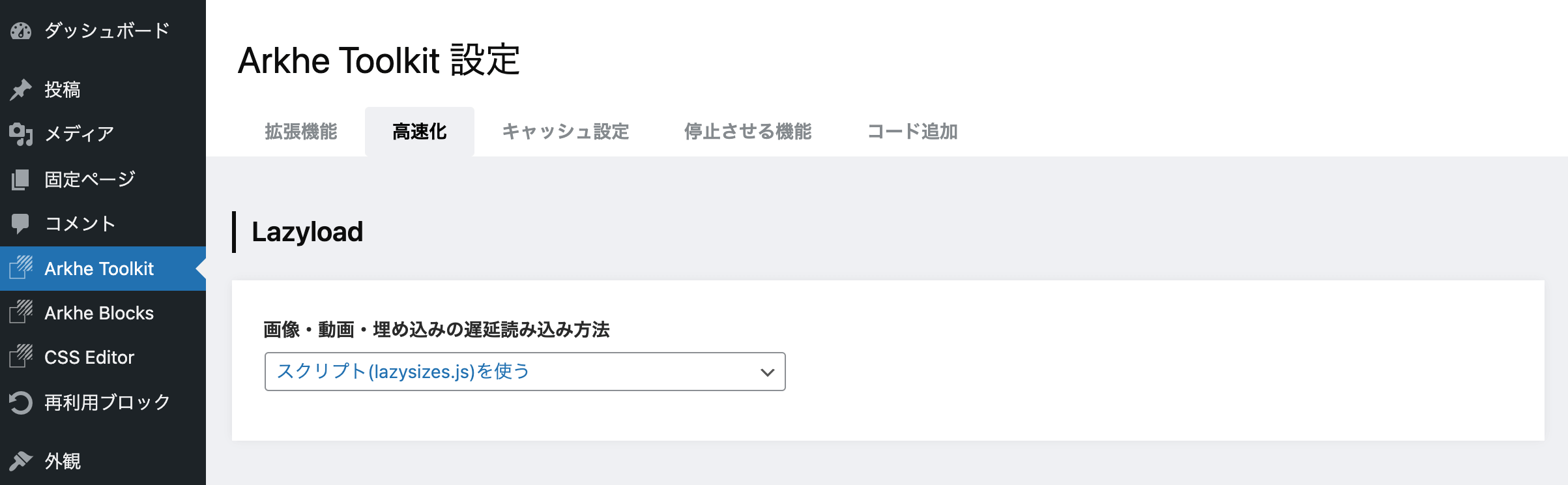
「Arkhe Toolkit 設定」→「高速化」タブ→「画像・動画・埋め込みの遅延読み込み方法」の欄で設定を変えることも可能です。

以下の選択肢があります。
- 遅延読み込みをオフにする
loading="lazy"を使う( Arkheテーマデフォルト状態と同じ状態になります)lazysizes.jsを使う
Safariがまだloading属性に対応していないので、個人的にはlazysizes.jsを使う方法がオススメです。
Arkhe Toolkit を使わずにスクリプトで遅延読み込みしたい場合
基本的には、プラグインで対応してください。
ただし、使用するスクリプトがlazysizes.jsの場合は、以下の流れでプラグインを使用せずに対応可能です。(Arkhe 1.9以降)
\Arkhe::set_lazy_type( 'lazysizes' );をinitフックで実行'the_content'フック等でimgタグ等に対するlazyload処理は自分で書く