2カラムのレスポンシブ表示について
引用元 lib 2021年11月29日, 5:47 PM中WordPressのデフォルトブロックで2カラムに分けて、お知らせと問い合わせフォームを表示させています。
通常、一定の幅になったら2カラム→1カラム(スマホなど)に変化しますが、変化が2回繰り返される状態です。1000pxまで 2カラム
782〜999px 1カラム
600〜781px 2カラム
599px以下 1カラムこれがテーマによるものかどうかはわかりませんが、テーマ制作時の何らかの設定により、このような現象が起きている可能性はありますか?
該当ページはhttps://sed-lab.org です。
お知らせと問い合わせフォームは、ページ中程にあります。
よろしくお願いいたします。
WordPressのデフォルトブロックで2カラムに分けて、お知らせと問い合わせフォームを表示させています。
通常、一定の幅になったら2カラム→1カラム(スマホなど)に変化しますが、変化が2回繰り返される状態です。
1000pxまで 2カラム
782〜999px 1カラム
600〜781px 2カラム
599px以下 1カラム
これがテーマによるものかどうかはわかりませんが、テーマ制作時の何らかの設定により、このような現象が起きている可能性はありますか?
該当ページはhttps://sed-lab.org です。
お知らせと問い合わせフォームは、ページ中程にあります。
よろしくお願いいたします。
引用元 weblley雪谷 2021年12月15日, 6:49 AM中arkhe blockのリッチカラムなら問題ないと思うのですがダメなんでしょうか?
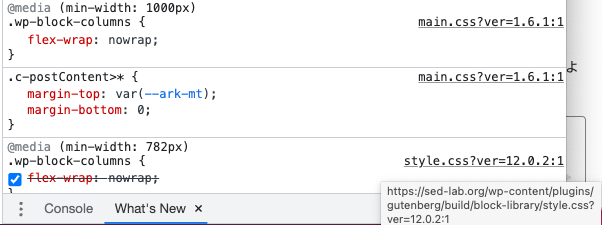
幅の指定もしやすいですし・・・また、ちなみにですがgutenbergプラグイン使っていませんか?arkheとは別でcssがかかってるみたいです。
arkhe blockのリッチカラムなら問題ないと思うのですがダメなんでしょうか?
幅の指定もしやすいですし・・・
また、ちなみにですがgutenbergプラグイン使っていませんか?arkheとは別でcssがかかってるみたいです。
アップロードファイル:引用元 lib 2021年12月15日, 10:15 AM中ありがとうございます!
Arkhe Pro は最近購入したので、作っていた時はarkhe blockが使えず、gutenbergを使っていました。
arkhe block だとうまくいきそうですね。
そう思って試してみたところ、arkhe blockがうまく使えなかったので、結果報告ができないのですが
こちらはまた別スレッドで質問させていただきます!
ありがとうございます!
Arkhe Pro は最近購入したので、作っていた時はarkhe blockが使えず、gutenbergを使っていました。
arkhe block だとうまくいきそうですね。
そう思って試してみたところ、arkhe blockがうまく使えなかったので、結果報告ができないのですが
こちらはまた別スレッドで質問させていただきます!