ナビゲーション:
不具合報告フォーラムはチケットなしでご利用いただけます。
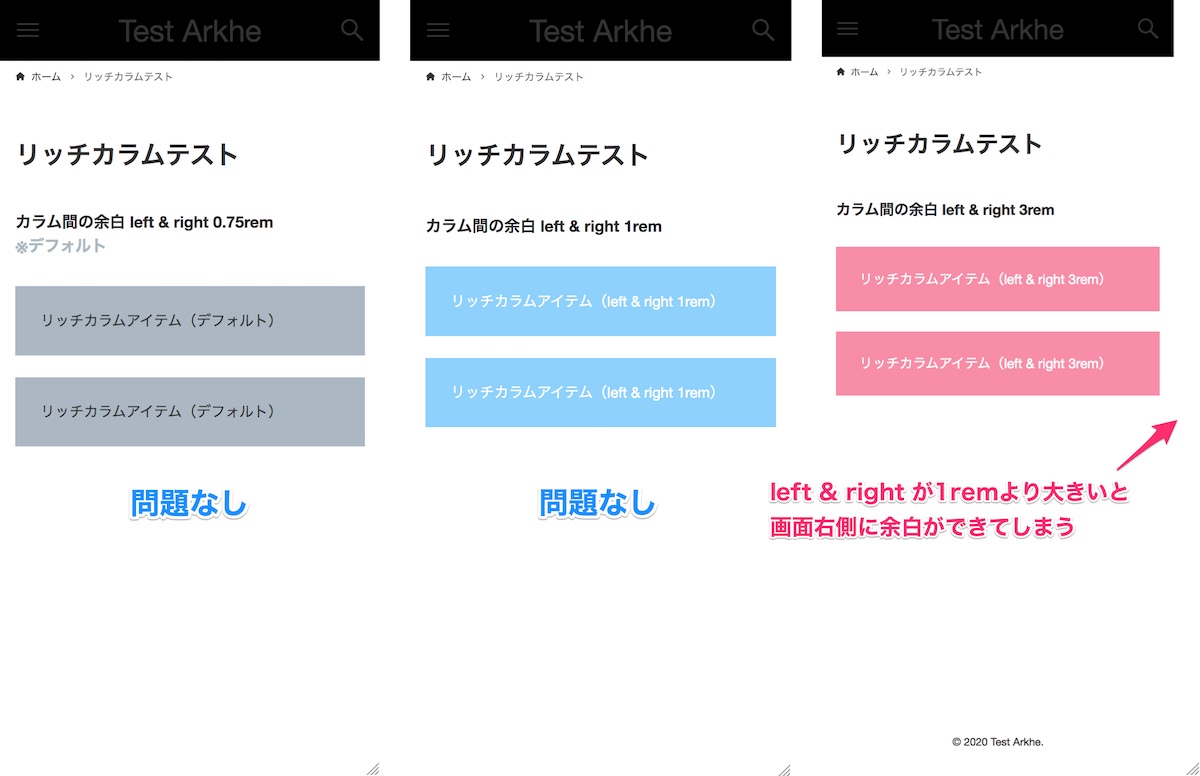
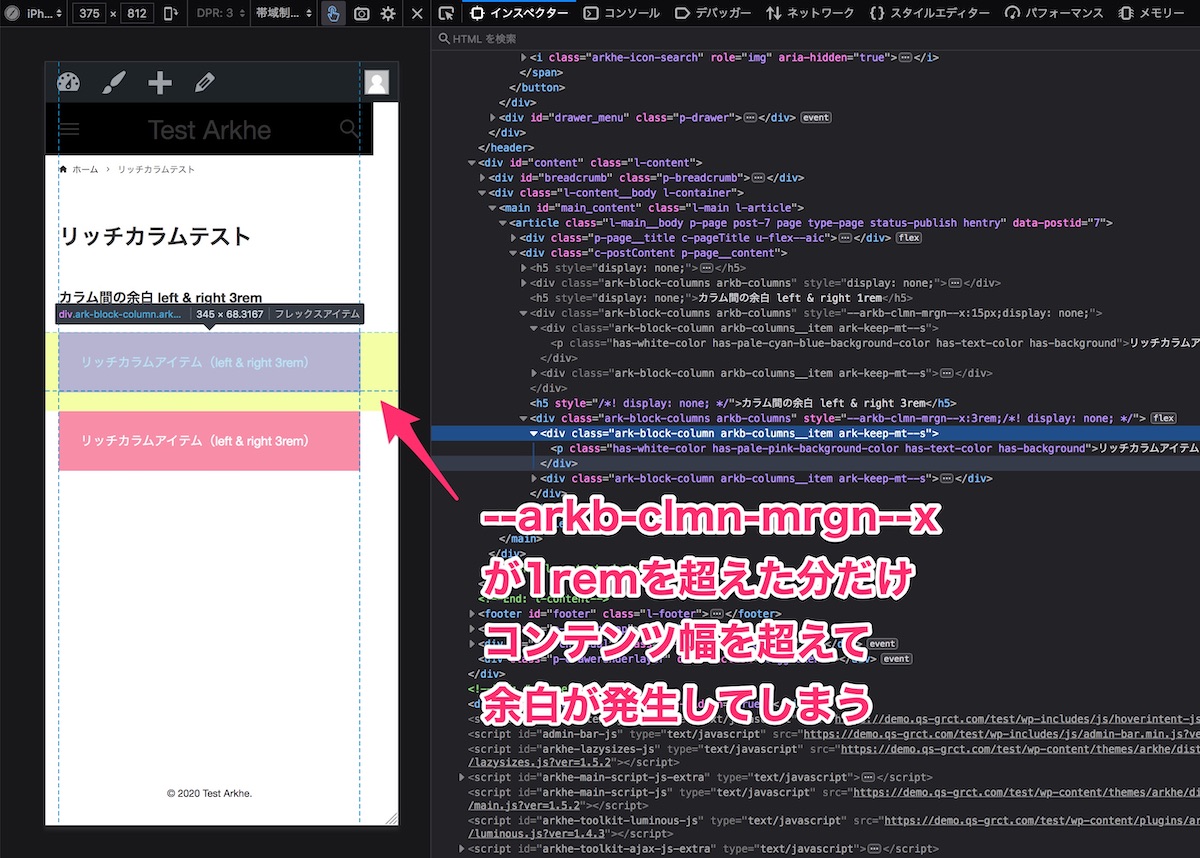
スマホ表示でのみリッチカラムでカラム間の余白を一定以上大きくするとレイアウトが崩れる
#1 · 2021年8月3日, 2:52 AM
#2 · 2021年8月3日, 9:37 AM
Qtaro has reacted to this post.
Qtaro
#3 · 2021年8月3日, 10:43 AM
#4 · 2021年8月3日, 4:12 PM
#5 · 2021年8月3日, 4:20 PM
#6 · 2021年8月4日, 10:45 PM
Qtaro has reacted to this post.
Qtaro
#7 · 2021年8月6日, 5:24 PM
#8 · 2021年8月6日, 5:33 PM
了 has reacted to this post.
了