ボックスリンクを作成したい
引用元 kits 2022年11月11日, 5:52 PM中Arkhe Blocksの買い切り版を購入し、パターンライブラリを使用してボックスリンクコンテンツを作成しているのですが、全然うまくいかず困っています。とても初歩的なことですみません。
詳細はこちらや、MOREのページをクリックした時に表示されるページを作るには、固定ページで作成したページをリンクで紐づけるようにしたらいいのでしょうか?それとも他に方法があるのでしょうか?以下、試したことです。
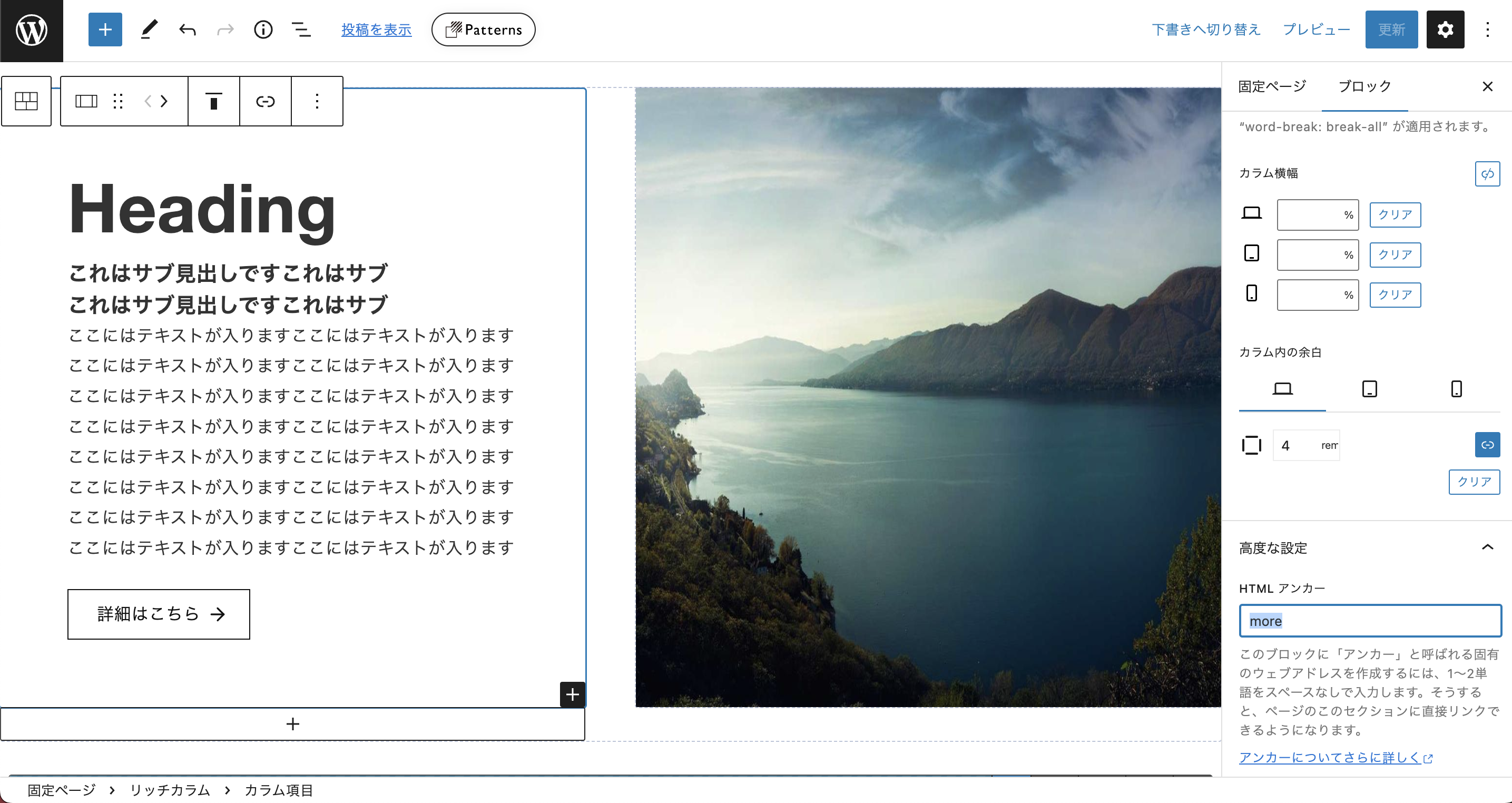
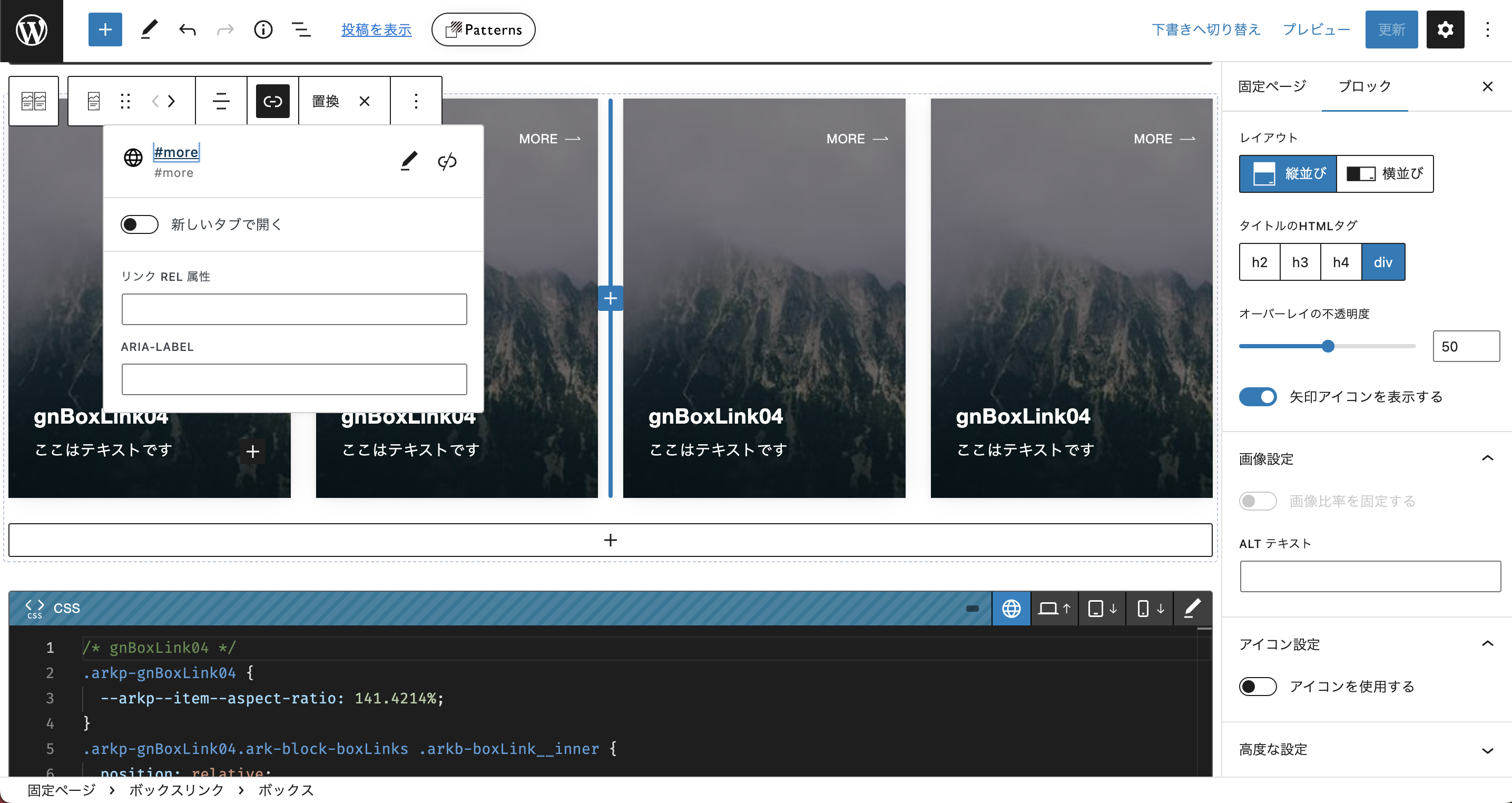
1.作成した固定ページ(MOREをクリックした先のページ)のHTML アンカーに(例)moreとして名前付けをし、ボックスリンクのリンクのdev.qs-grct.com/arkhe/を削除して、#moreと貼り付け
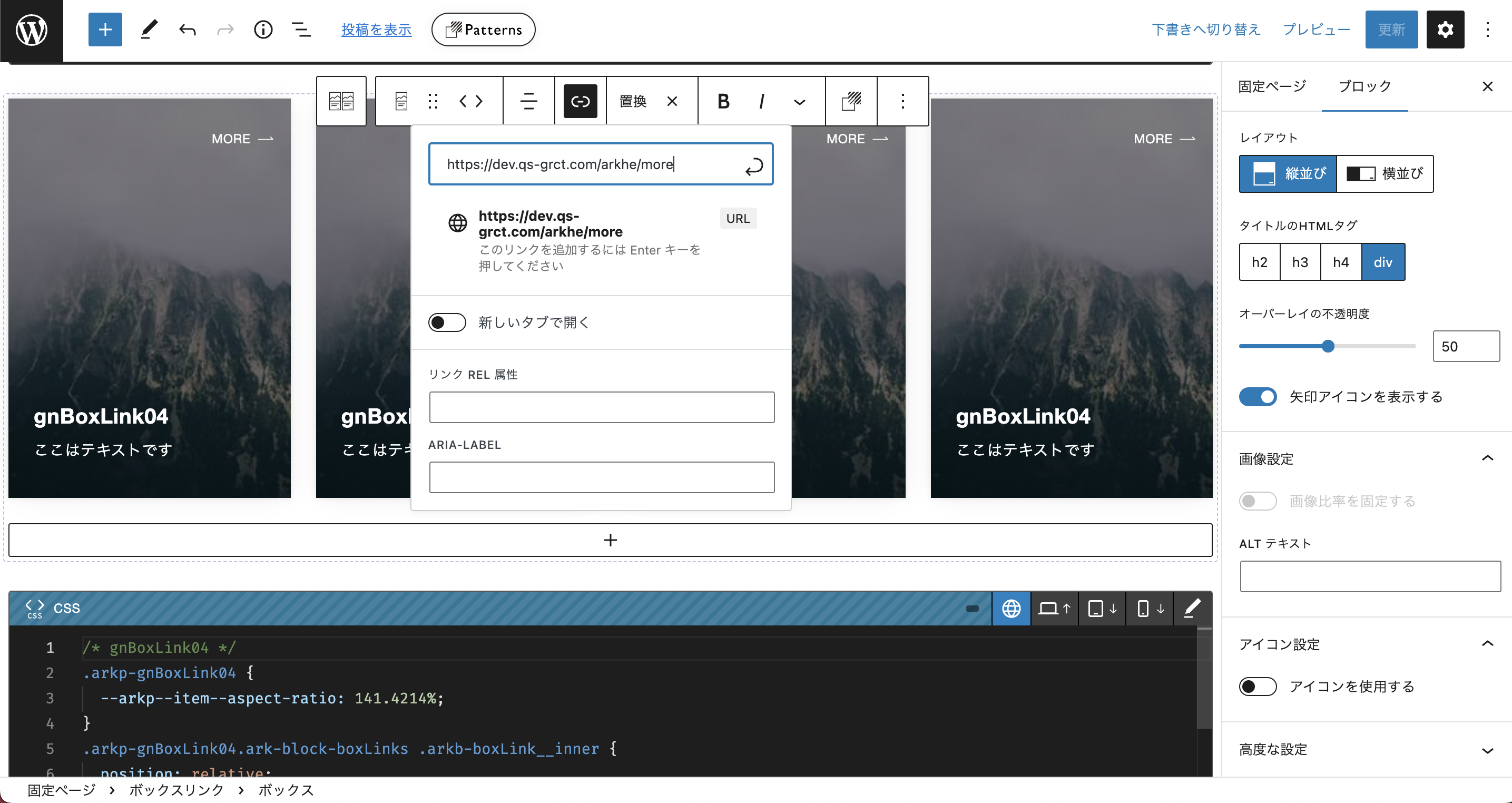
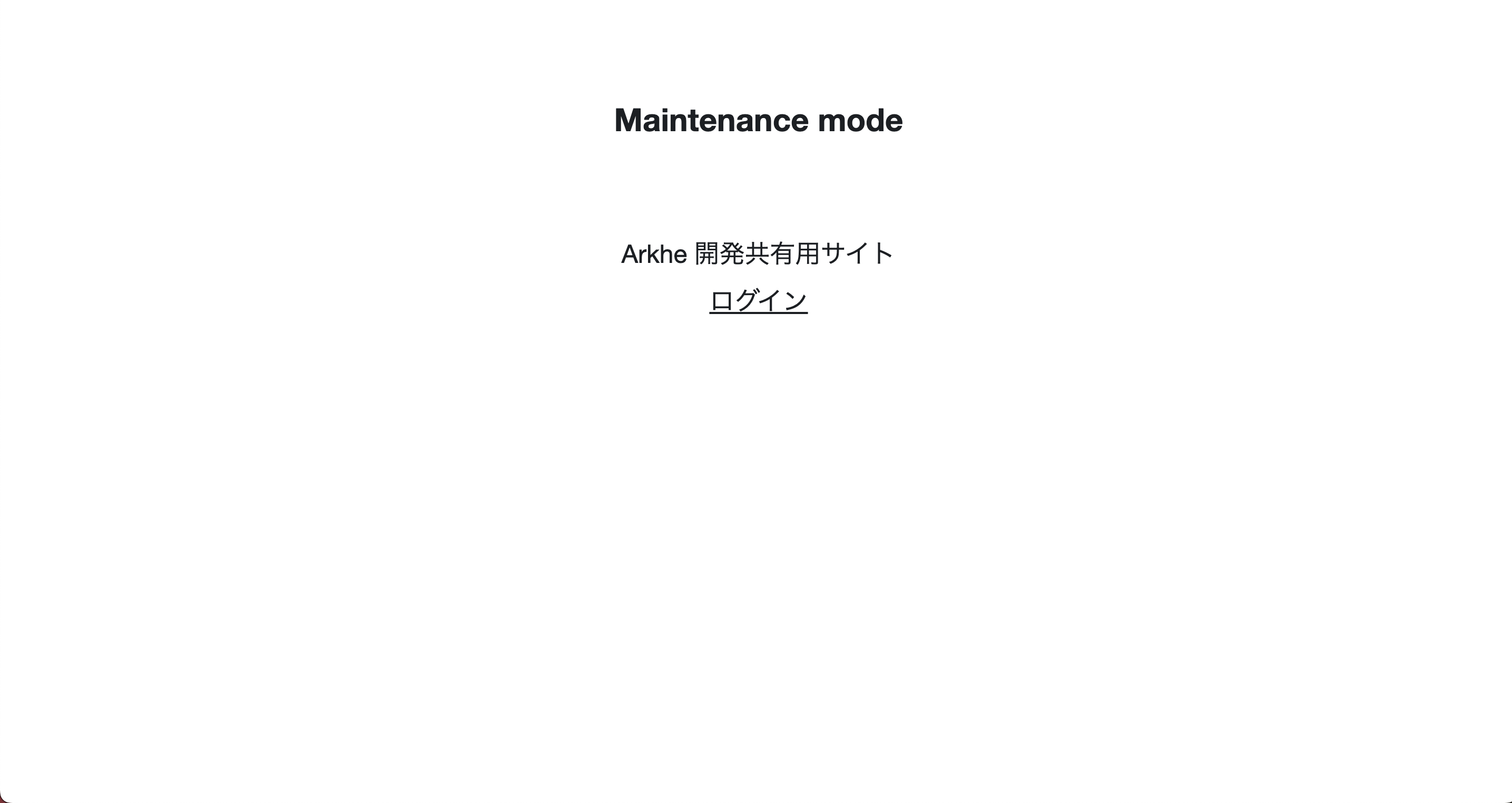
2.作成した固定ページのHTML アンカーに(例)moreとして名前付けをし、dev.qs-grct.com/arkhe/の後ろにmoreを入れ、https://dev.qs-grct.com/arkhe/more と変更3.dev.qs-grct.com/arkhe/をクリックし、Arkhe 開発共有用サイトにログインを試みたが、ログインできず。(エラー: ユーザー名 ○○○ は、このサイトに登録されていませんとなります。)
申し訳ありませんが、何卒ご教授お願い致します。
Arkhe Blocksの買い切り版を購入し、パターンライブラリを使用してボックスリンクコンテンツを作成しているのですが、全然うまくいかず困っています。とても初歩的なことですみません。
詳細はこちらや、MOREのページをクリックした時に表示されるページを作るには、固定ページで作成したページをリンクで紐づけるようにしたらいいのでしょうか?それとも他に方法があるのでしょうか?以下、試したことです。
1.作成した固定ページ(MOREをクリックした先のページ)のHTML アンカーに(例)moreとして名前付けをし、ボックスリンクのリンクのdev.qs-grct.com/arkhe/を削除して、#moreと貼り付け
2.作成した固定ページのHTML アンカーに(例)moreとして名前付けをし、dev.qs-grct.com/arkhe/の後ろにmoreを入れ、https://dev.qs-grct.com/arkhe/more と変更
3.dev.qs-grct.com/arkhe/をクリックし、Arkhe 開発共有用サイトにログインを試みたが、ログインできず。(エラー: ユーザー名 ○○○ は、このサイトに登録されていませんとなります。)
申し訳ありませんが、何卒ご教授お願い致します。
アップロードファイル:
引用元 了 2022年11月13日, 9:13 PM中どこか別のページにリンクさせたいのであれば、普通にそのページのURLをリンク先として設定していただければと思います。
別ページの中の、どこかアンカーで指定した場所ということであれば、{URL}#anchorですね。
(この辺はブロックの使い方というよりHTMLやWEBの基本的な知識になります。)
また、③についてですがそのリンク先は当方の開発環境なので、ログインできるものではありません。(開発環境へのリンクが残ってしまっているのはミスなので今後修正しておきます...!)
どこか別のページにリンクさせたいのであれば、普通にそのページのURLをリンク先として設定していただければと思います。
別ページの中の、どこかアンカーで指定した場所ということであれば、{URL}#anchorですね。
(この辺はブロックの使い方というよりHTMLやWEBの基本的な知識になります。)
また、③についてですがそのリンク先は当方の開発環境なので、ログインできるものではありません。(開発環境へのリンクが残ってしまっているのはミスなので今後修正しておきます...!)