【アップデート内容】
- 書式ツールとして「テキスト挿入機能」を実装しました。
- 「Arkhe Block設定」→「書式設定」内で登録したテキストを簡単に呼び出せるようになる機能です。
- リストブロックのスタイルを調整しました。
- 一部のスタイル名を変更しました。
- 「ドット・右キャレット・三角」スタイルを追加しました。
- アイコン部分の表示はフォントファイルを読み込まない方法で実装し直しました。
- アイコン系スタイルのリスト内でネストされたリストには、これまで同じアイコンを薄く表示していましたが、同じ色でドット表示するように変更しました。
- 内部で使用しているCSS変数も一部変更しています。
- セクション見出しブロックの微調整を行いました。
- セクション見出しブロックをコアの見出しブロックから変換可能になりました。
- セクション見出しブロックに「目次に表示しない」設定を追加しました。
- その他、細かな調整や軽微な不具合修正など。
- ボタンブロックのサイズ設定で、px単位でも最大値が100までになっていた不具合を修正しました。
「テキスト挿入機能」の使い方
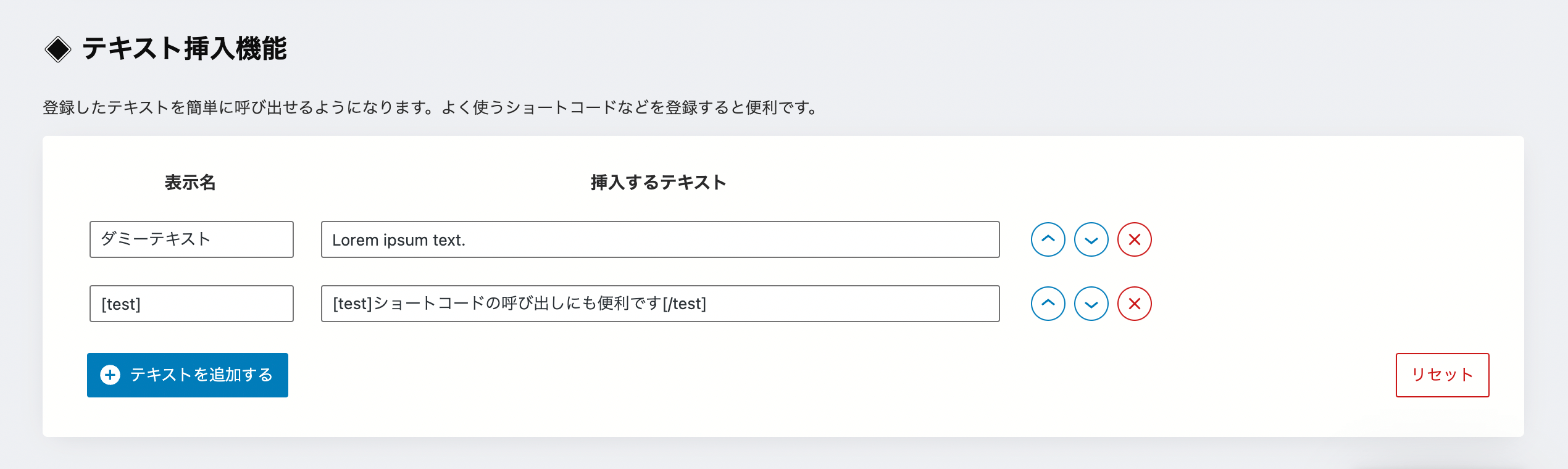
「Arkhe Block設定」→「書式設定」内で、任意の文字列を登録しておくことができます。
STEP
「Arkhe Block設定」→「書式設定」内で、任意のテキストを登録します。

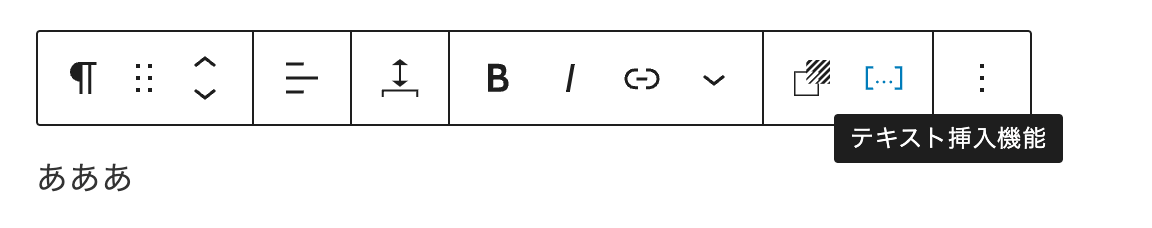
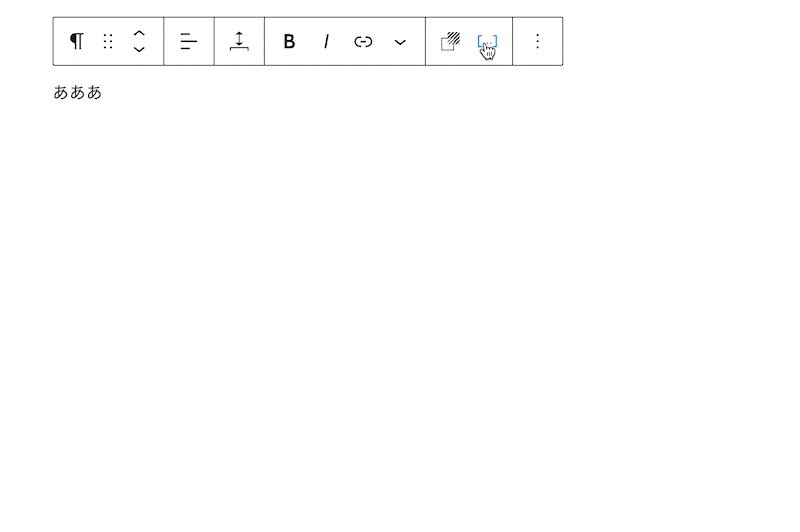
STEP
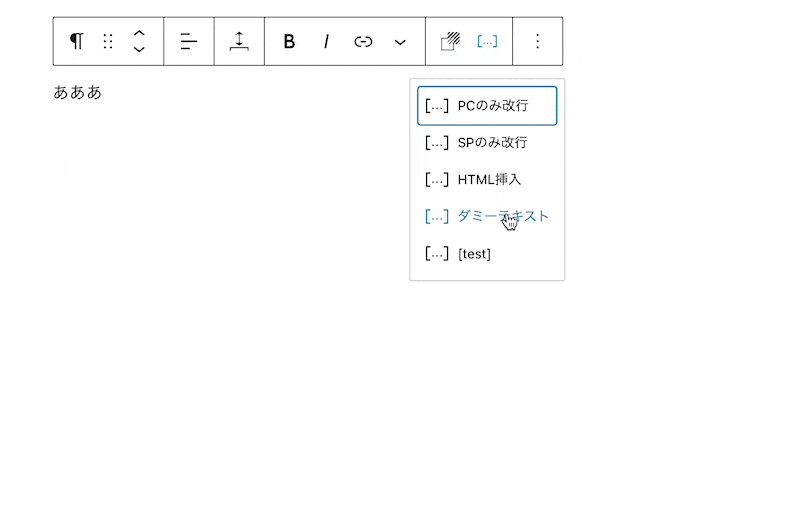
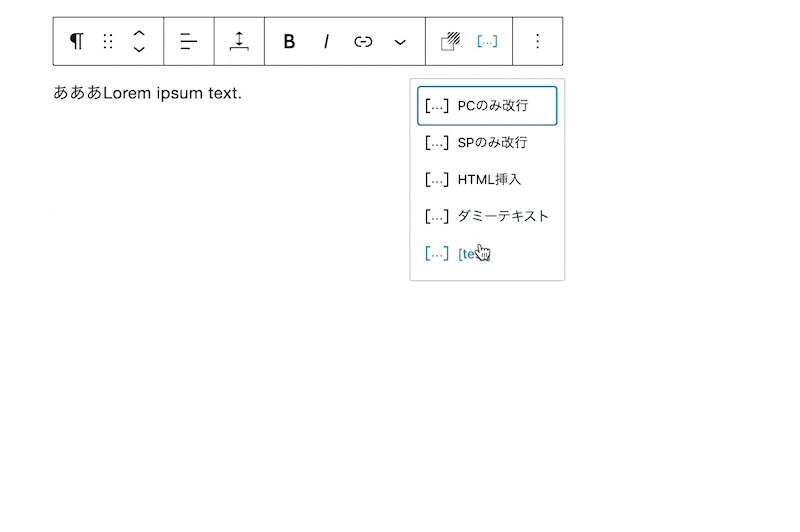
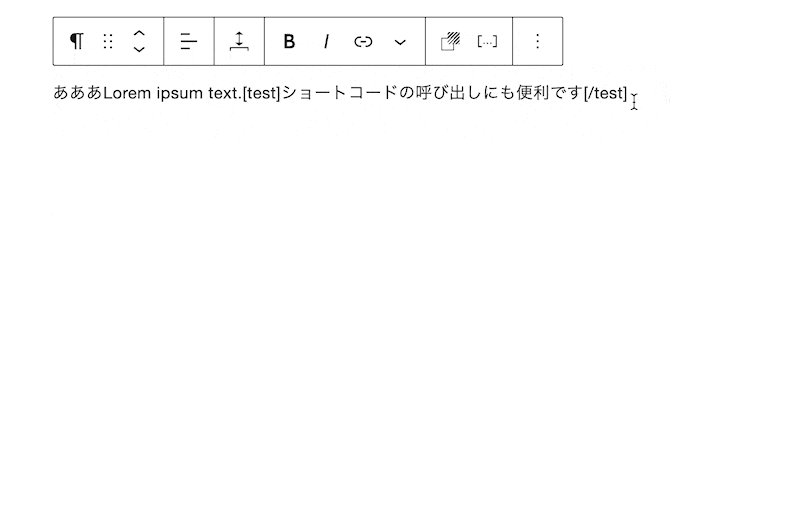
「テキスト挿入」ツールボタンから登録したテキストを呼び出す
呼び出し可能なテキストがある時、テキスト編集中に「テキスト挿入機能」ボタンが表示されるようになります。

この中に登録済みのテキストが一覧で表示されますので、選択して呼び出してください。

Arkhe Toolkitが有効な場合は、自動で以下のメニューが追加されます。
- PCのみ改行:
[pcbr] - SPのみ改行:
[spbr] - HTML挿入:
[html]
リストブロックのスタイルについて
調整のあったスタイル・新スタイルのみ表示します。
を、それぞれカスタマイズできるようになりました。