【アップデート内容】
- 「カスタム書式設定」をリニューアルしました。
- これまで3個だけでしたが、任意の数だけ作成できるようになりました。
- クラス名に任意の文字列を設定できるようになりました。
- 書式ごとにCSSを設定できるようになりました。
- 「カスタムブロックスタイル」作成機能を実装しました。
- その他、細かな調整や軽微な不具合修正など。
- カスタムパレットで追加した色をインラインのテキストカラーとして利用した時、エディター上で色が反映されない不具合を修正しました。
「カスタムブロックスタイル」作成機能について
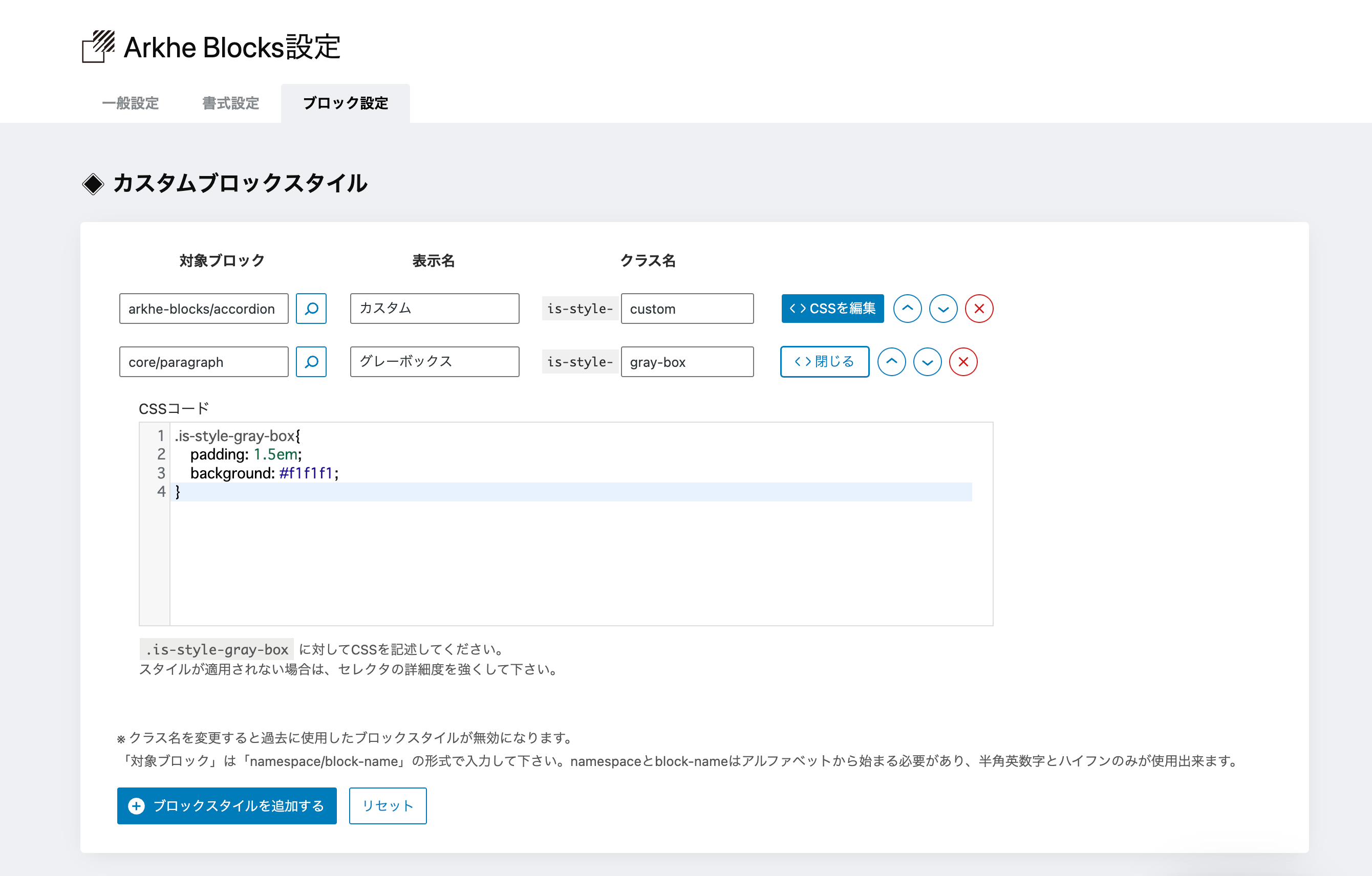
「Arkhe Blocks設定」→「ブロック設定」タブの中に、以下のような設定エリアを追加しています。

「対象ブロック」を選び、「表示名」と「クラス名」を決めて好きなCSSを書くことができ、それをブロックスタイルとして登録することができるようになっています。
例えば、上記の画像の中で段落ブロックに「グレーボックス」という名前でブロックスタイルを登録しています。
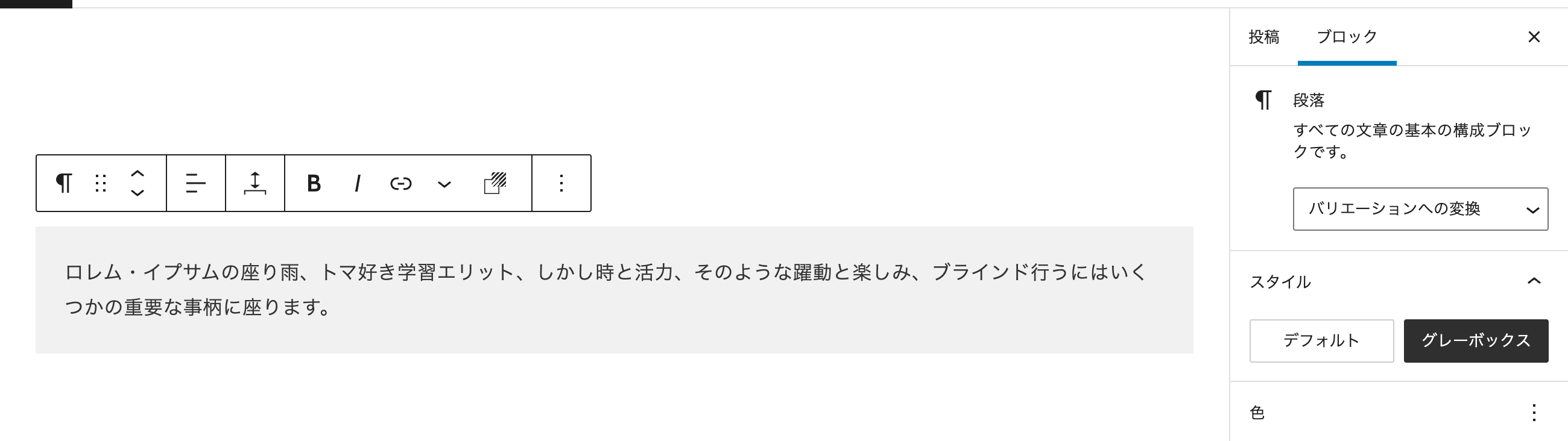
すると、実際のエディター画面で以下のようにブロックスタイルとして選択できるようになります。

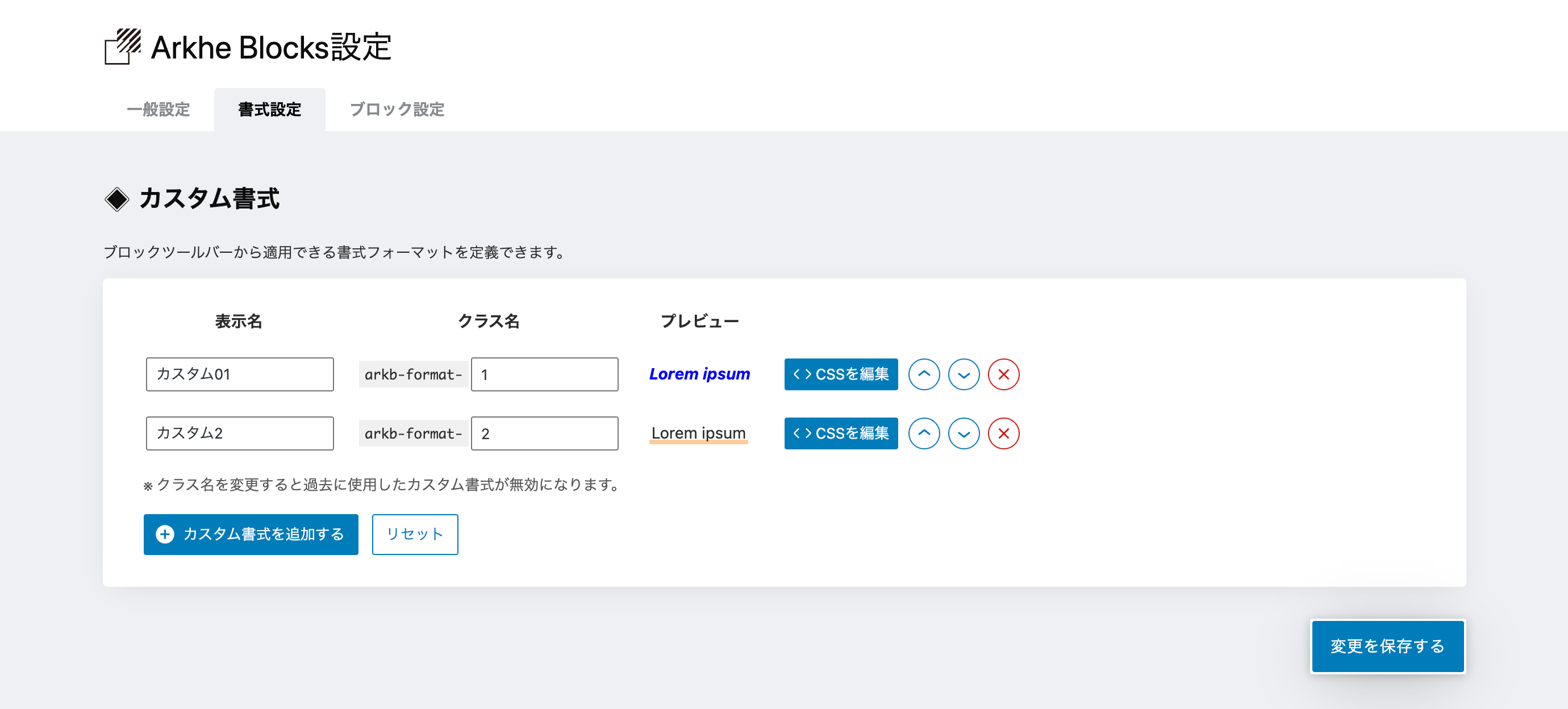
「カスタム書式」設定画面のリニューアル
前回実装したカスタムパレット機能や、今回のカスタムブロックスタイル機能に合わせて、「カスタム書式」も任意の数・任意のクラス名で登録できるようにしました。
また、その書式用のCSSもその列に記述するように仕様を変更しています。