- 「カスタムCSS」・「カスタムJS」ブロックを実装しました。
- スライダー・リッチカラム・セクション・ボックスリンクブロックの動的CSSの一部を
<style>タグで出力するように仕様変更しました。- これに合わせ、CSS変数名も一部変更しています。(詳細は後述)
- リッチカラムブロックの機能強化を行いました。
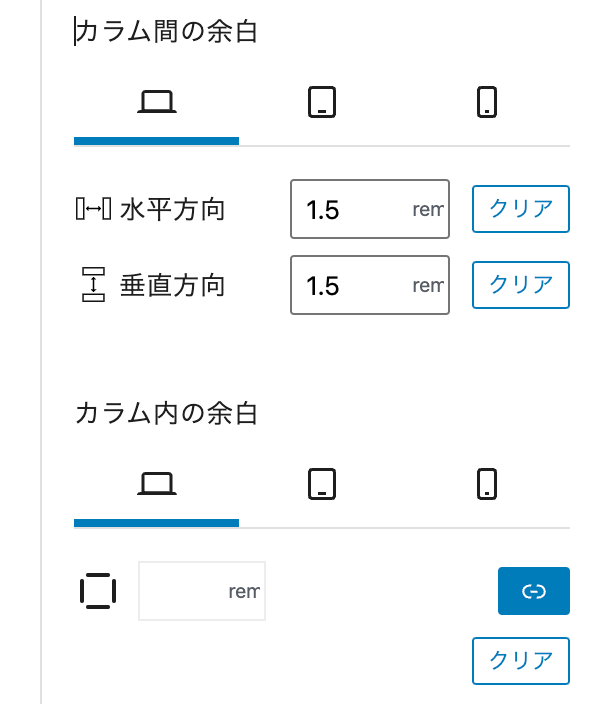
- 子ブロックの「カラム内の余白(padding)」をデバイスごとに設定できるようにしました。
- 親ブロックにもpadding設定を追加し、子カラムのpaddingを一括で設定できるようになりました。
- 親ブロックの「カラム間の余白(gap)」をデバイスごとに設定できるようにしました。
- ボックスリンク(親)の「カラム間の余白(gap)」をデバイスごとに設定できるようにしました。
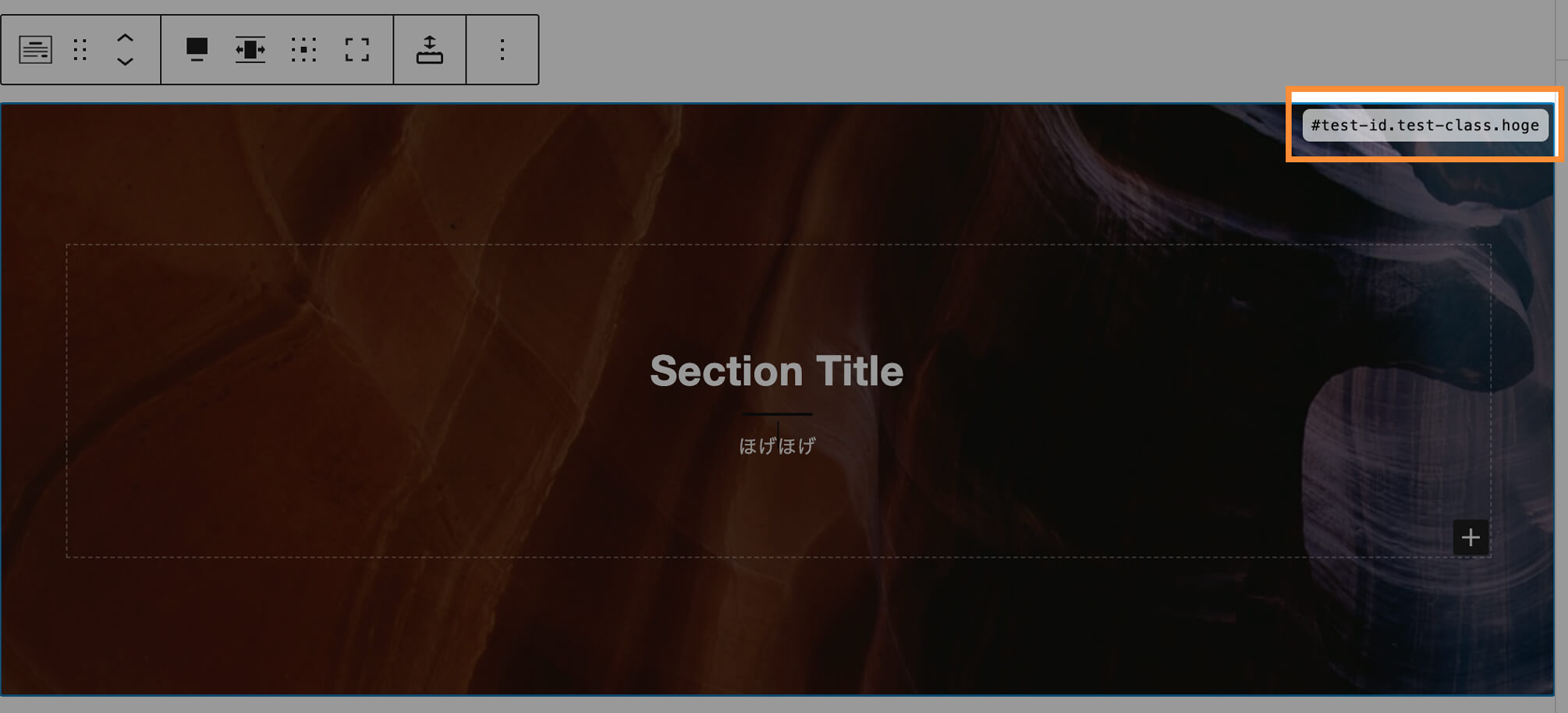
- セクションブロックの右上に現在のセレクタ(id / class名)をプレビュー表示するようにしました。
- メディアとテキストブロックの「ブロークングリッド」スタイルを廃止しました。(CSSはまだ残しています)
- 設定画面をReact化し、文言調整などを行いました。
- その他、細かな調整や軽微な不具合修正など。
「カスタムCSS」・「カスタムJS」ブロックについて
そのページ用のCSS・JSを書くためのエディターブロックです。
VSCodeっぽい使用感で、CSSブロックの場合はEmmetも使用でき、右上からデバイスサイズごとのCSSを書けるため、Arkheテーマで利用するのであれば面倒なメディアクエリの記述もほとんど不要です。
各デバイスモードを切り替えて記述されたコードは、Arkheテーマのメディアクエリに沿って出力されます。
実際に使用している様子を録画しましたので、ご覧ください。
動画を見てもらえば分かるかと思いますが、「カスタムCSS」のコードはエディタにも反映されますが、JSコードはフロントのみの出力になります。
動的CSSの一部を<style>タグで出力するように仕様変更しました
デバイスサイズごとに設定できるプロパティに関するCSSは、基本的にHTMLのstyle属性へCSS変数を出力していましたが、一部、助長になりすぎるものに関しては<style>での出力に切り替えました。
この変更により、出力されるDOMの簡素化とCSSの削減ができました。
ちなみに、これらArkhe Blocksが生成するCSSは<style id="arkb-dynamic-styles">にまとめて出力されます。(カスタムCSSブロックのコードもここに含まれます。)
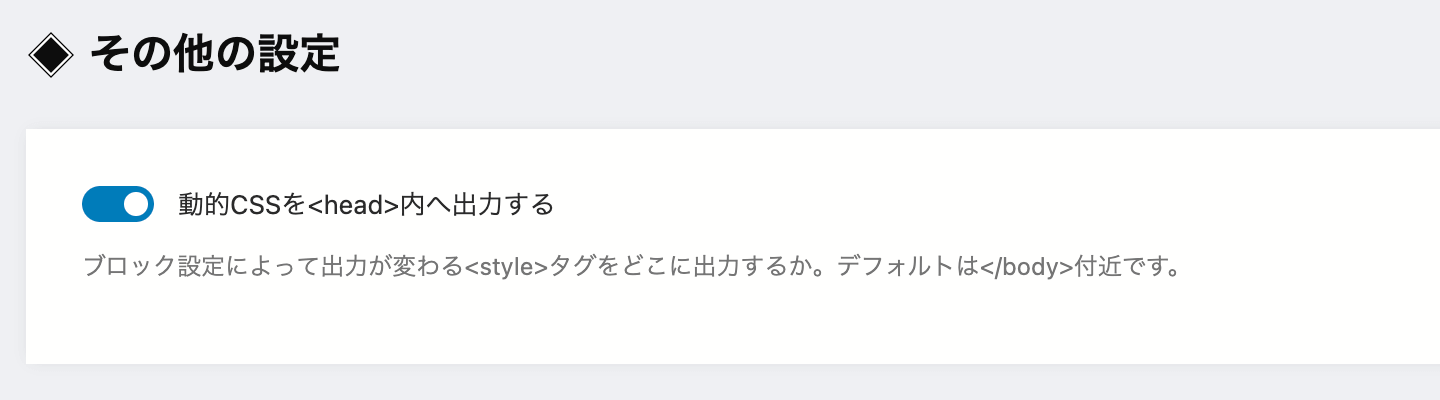
デフォルトで</body>側で出力されますが、設定で<head>内へ出力するように変更可能です。

今回のこの仕様変更に伴い、以下のようにCSS変数も一部変更されていますのでご注意ください。
| 使用ブロック | 古い変数名 | 新しい変数名 |
|---|---|---|
| セクション | --arkb-section-padding--arkb-section-padding--sp--arkb-section-minH--arkb-section-minH--sp | --arkb-padding--arkb-min-height |
--arkb-object-position--arkb-object-position--sp | 廃止 | |
| スライダー | --arkb-slide-padding--arkb-slide-padding--sp | --arkb-padding |
--arkb-object-position--arkb-object-position--sp | 廃止 | |
| リッチカラム | --arkb-clmn-pddng | --arkb-padding |
| ボックスリンク | --arkb-box-w--pc--arkb-box-w--tab--arkb-box-w--mb | --arkb-box-width |
リッチカラムブロックの新機能
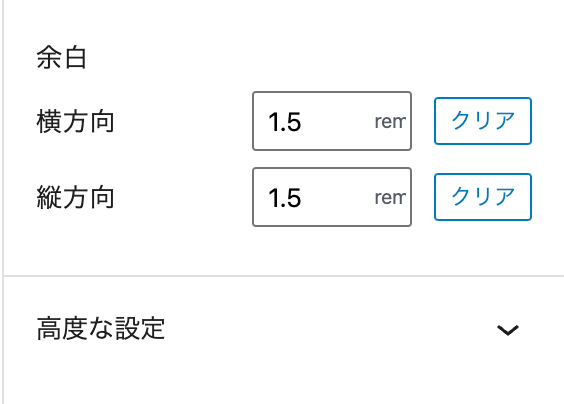
サイドバーの余白設定エリアが変更になっています。


セクションブロックのセレクタプレビューについて
エディター側でのみ、セクションブロックの右上に現在のセレクタ(id, classの設定状況)を表示するようにしました。

これにより、どのセクションにどんなクラス名があたってるかがすぐに分かるようになります。
「メディアとテキスト」ブロックの「ブロークングリッド」スタイルの廃止について
ほとんど使用されている様子がなさそうだったため、CSS削減・管理コスト削減のため、段階的に廃止していく予定です。
今回から、スタイルの選択肢がなくなります。CSS自体はまだ後方互換のため残っていますが、そちらもいずれ廃止する予定です。
ブロークングリッドなスタイルのコンテンツは、パターンライブラリサイト(現在制作中)から簡単に利用できるようにする予定です。