Arkhe Blocks Pro ver.1.7.0 をリリースしました!
【アップデート内容】
- 管理画面に「Arkhe Blocks 設定」ページを追加しました。
- 書式フォーマットの拡張機能を追加しました。
- ブロックツールバーに「Arkhe書式」ボタンから、インラインテキストのフォントサイズやカーニング(文字間隔)などを設定できるようになりました。
- さらに、ユーザーさん側で自由にCSSを設定していただけるような「カスタム書式」というボタンを最大3つ設定できる機能も追加しています。
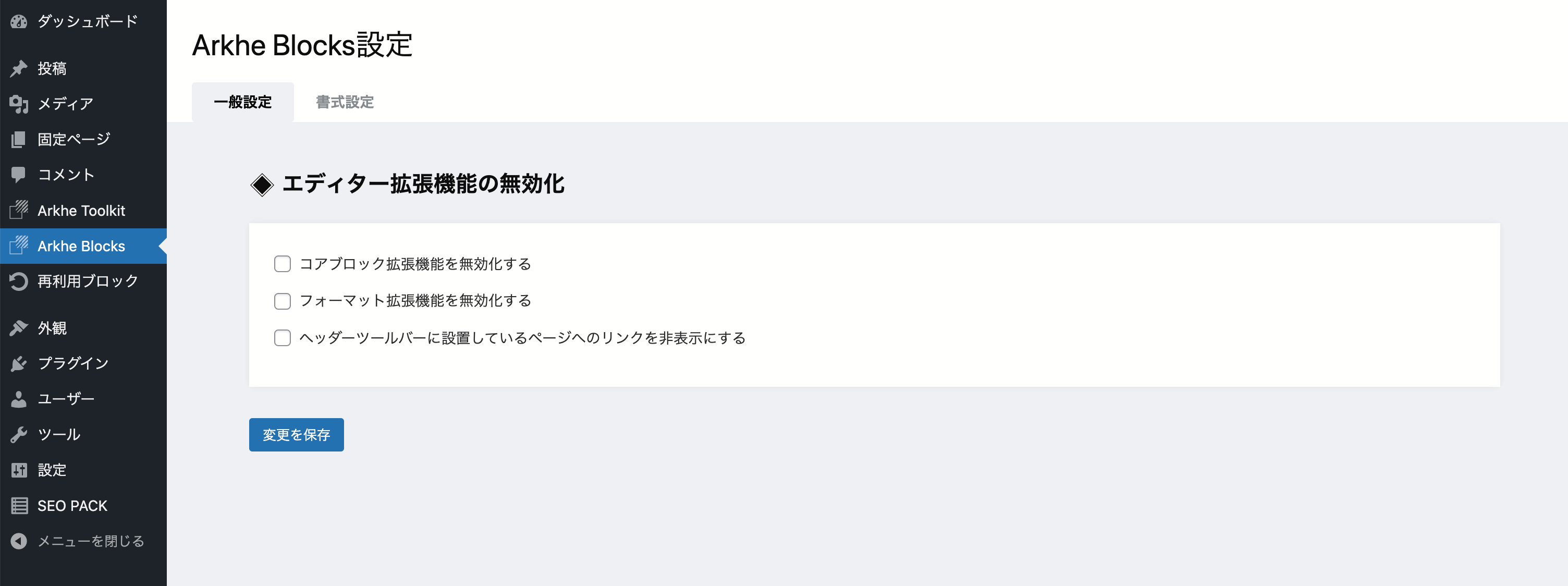
「Arkhe Blocks設定」ページについて
管理メニューに「Arkhe Blocks」という項目を追加しています。

このページから、Arkhe Blocksに関する設定がいくつか可能になりました。
書式フォーマットの拡張機能について
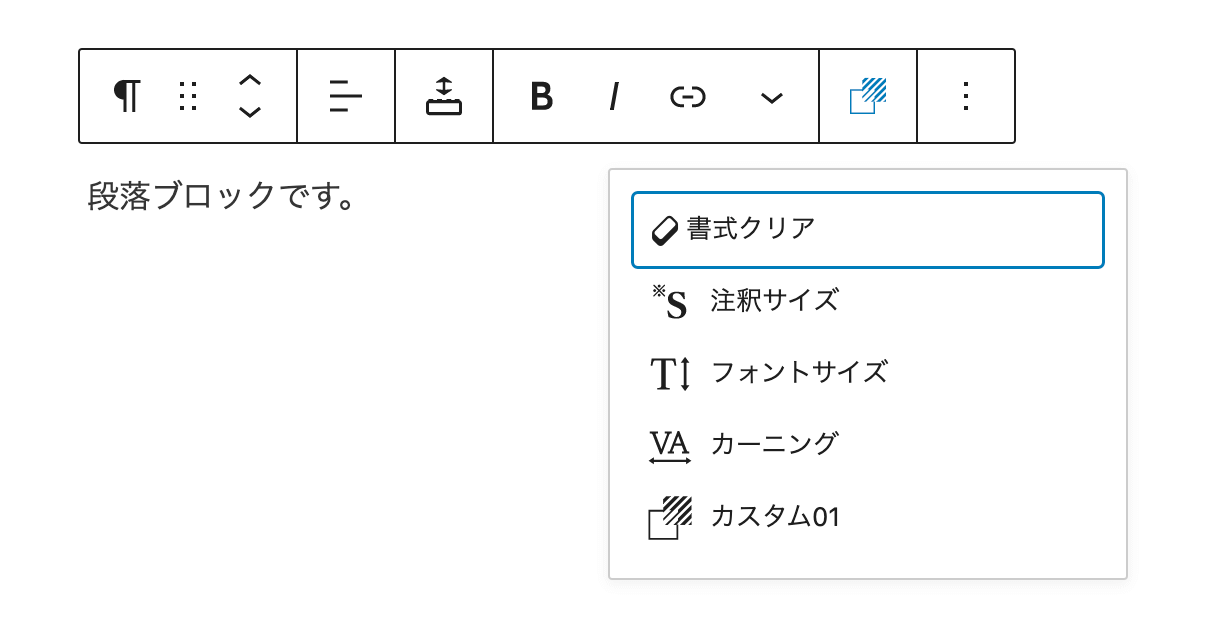
v1.7.0にアップデートすると、段落ブロックなどのツールバーに以下のようなボタンが表示されるようになっています。

ここから、フォントサイズを変更したり、カーニングを調節したりできます。
また、上の画像に「カスタム01」という書式ボタンがありますが、
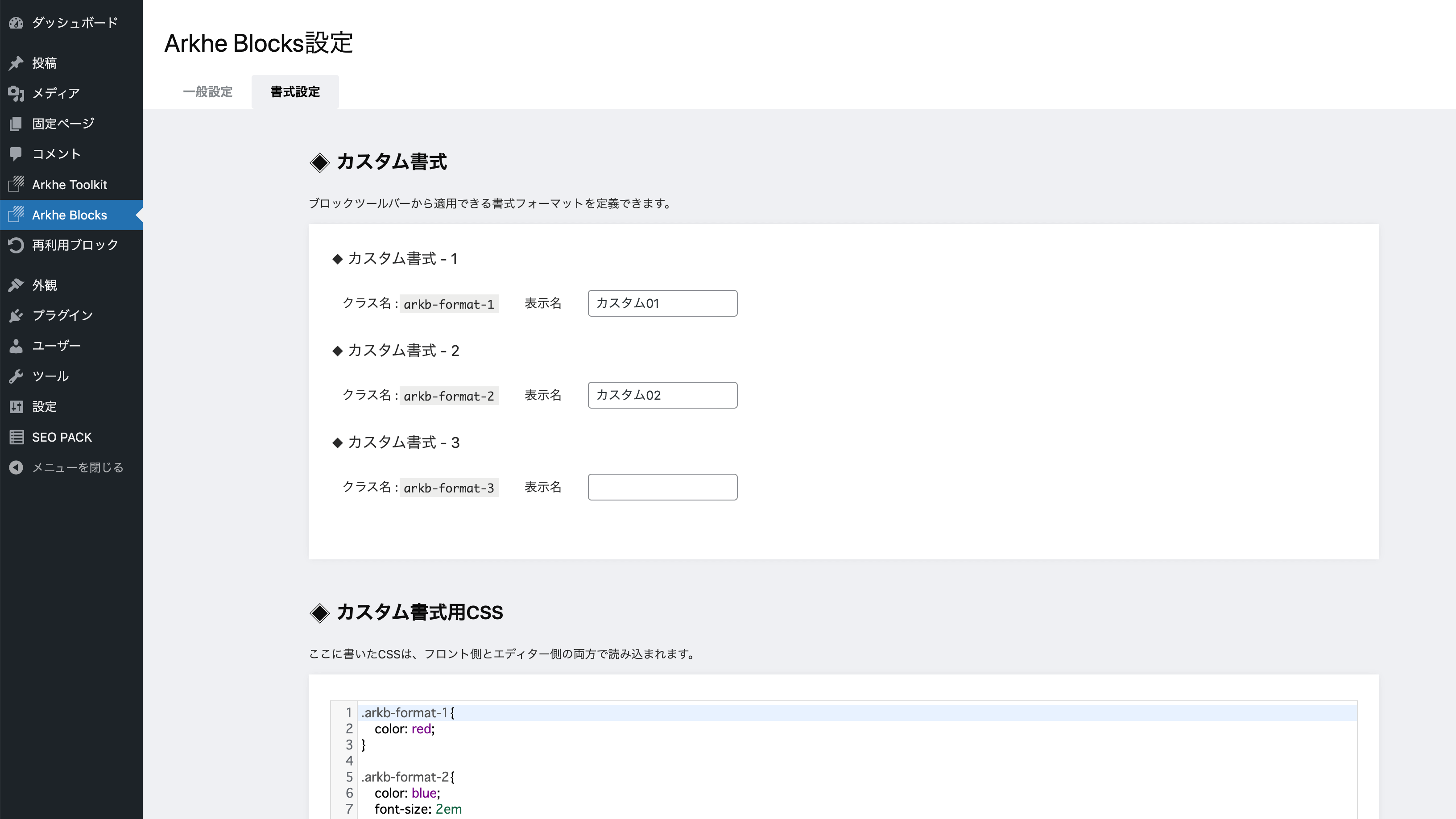
ここの表示名は「Arkhe Blocks 設定」>「書式設定」から好きに設定でき、最大3つまで登録できます。

「カスタム書式用CSS」といところから、自由にCSSを設定できます。
クラス名は、.arkb-format-1などのように固定となっています。